Collection Card Slider
Documentation
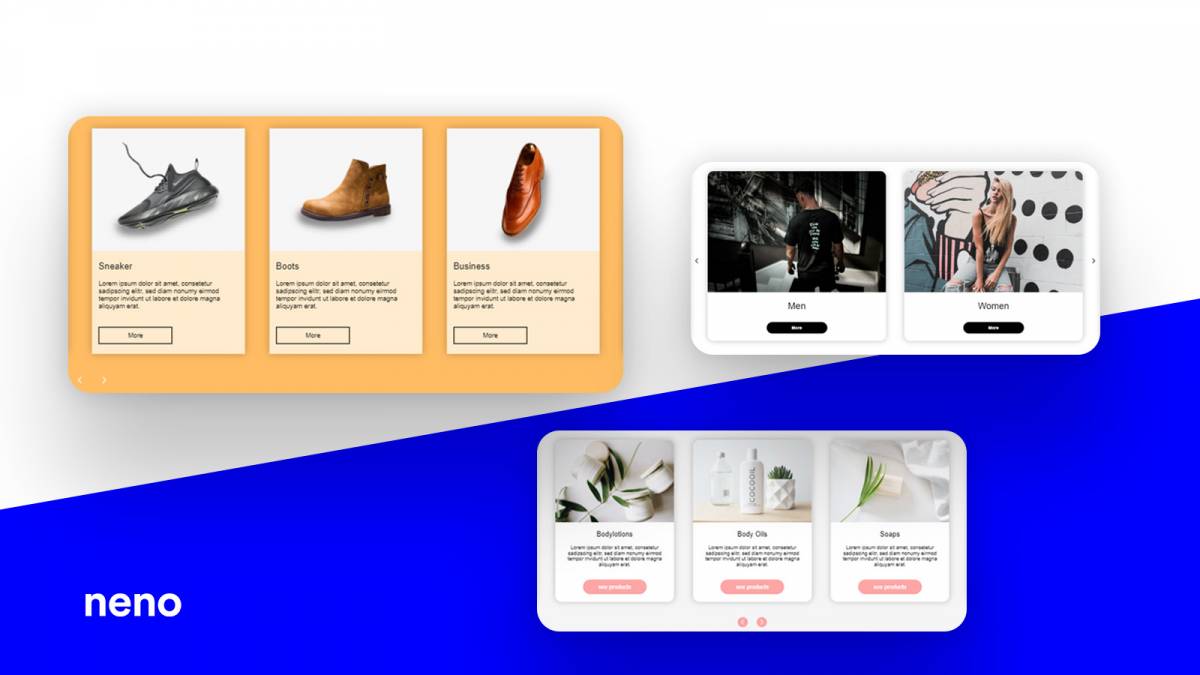
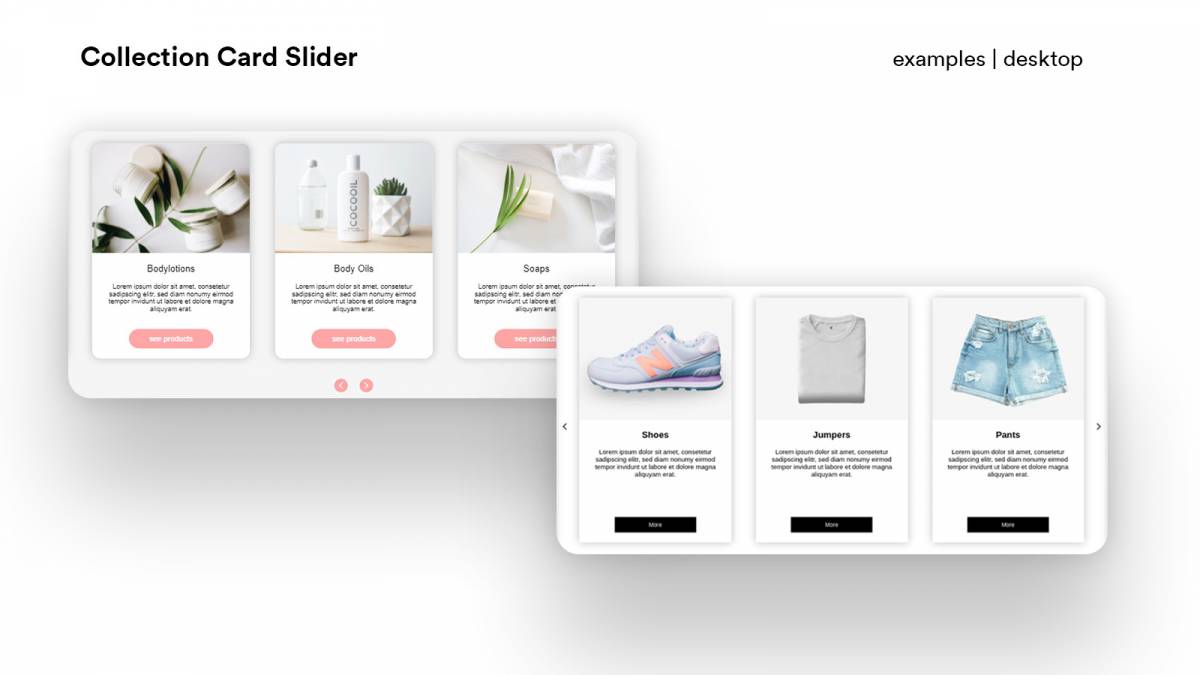
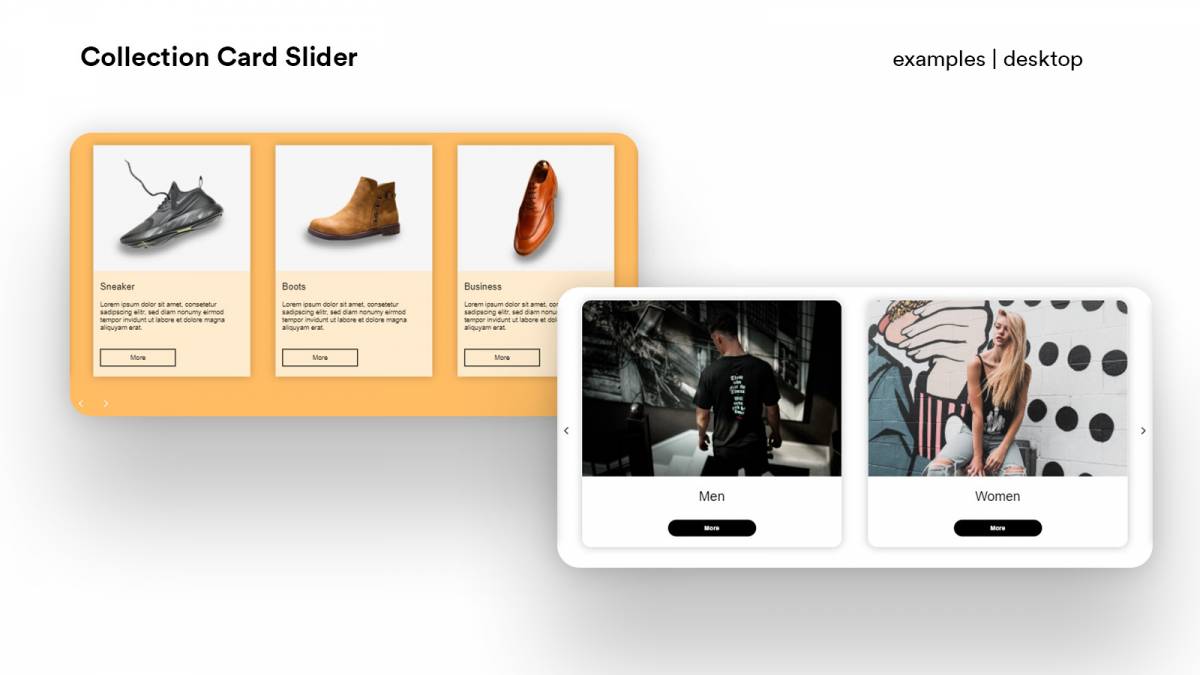
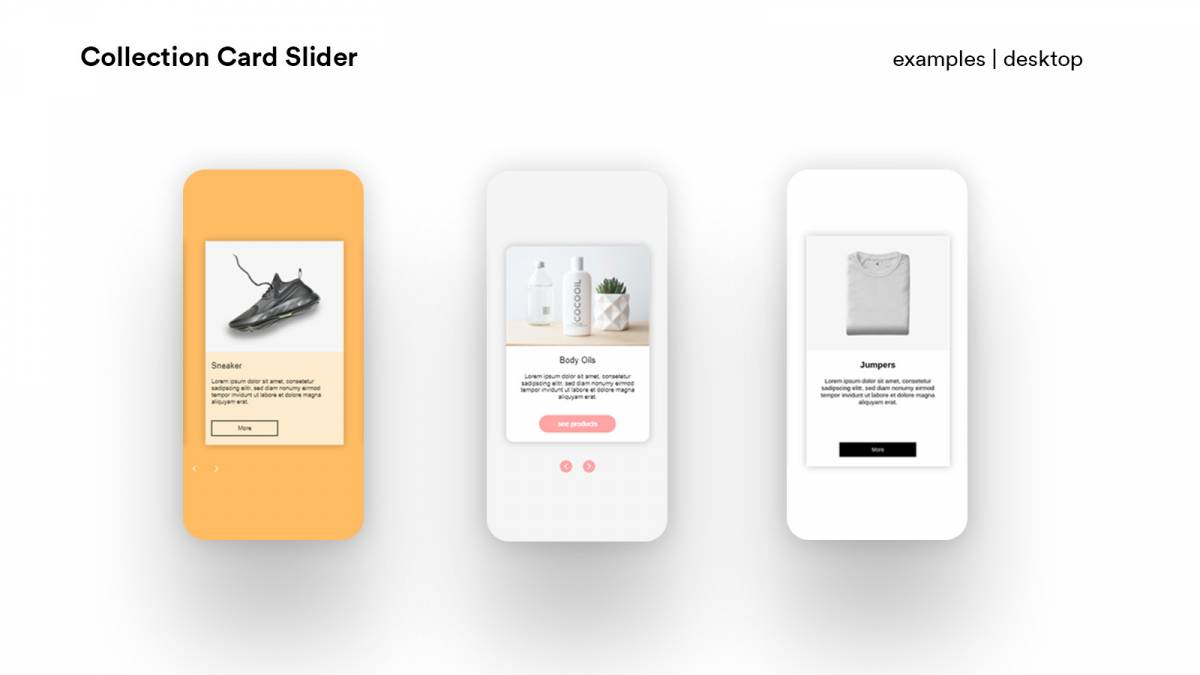
create sliders to display your collections in a unique card-like look slider.
Give your customers a quick overview of your collections and help to finding the right collection quickly.
Detailed customization with many settings to fit your brand experience. Separate settings for different devices possible.
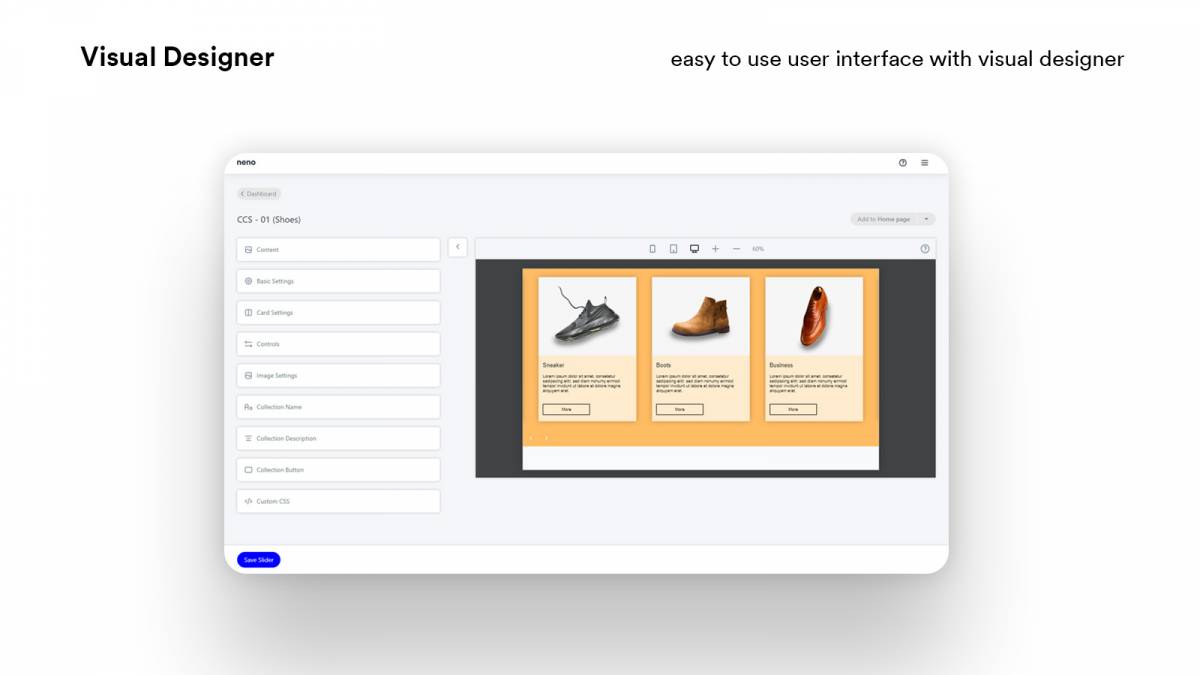
Edit slider in a real-time preview allows you to configure and design quickly and easily.
Create sliders to display your collections in a unique card-like look slider. The collection card slider is perfect for presenting many collections on a small area. This way you can give your customers a quick overview of your collections and help to finding the right collection quickly. The number of cards in the viewport can be defined separately for each device, so you can achieve a perfect result for mobile, tablet and desktop.
- Number of cards in the viewport can be defined separately for each device
- Highly configurable with numerous setting options to customize the slider to your brand
- Easy to use and install
- Show changes in a real-time preview via the Visual Designer
- Go directly to the corresponding collection
- Sliders can be placed on different pages and templates
- Lazy loading & thumbnail support for images
- Unlimited number of sliders can be created
- Almost all settings can be configured separately for different devices (mobile, tablet and desktop)
- All colors, sizes, distances, fonts and alignments of the surface are configurable
- Slider can be enabled or disabled separately for different devices
Frequently Asked Questions
-
Can I create an infinite number of sliders ?
Yes, the number of sliders is not limited.
-
Can I use the Collection Card Slider in very Shopify theme?
Yes, it is possible to add the Collection Card Slider to every Shopify theme.