Collection Slider
Documentation
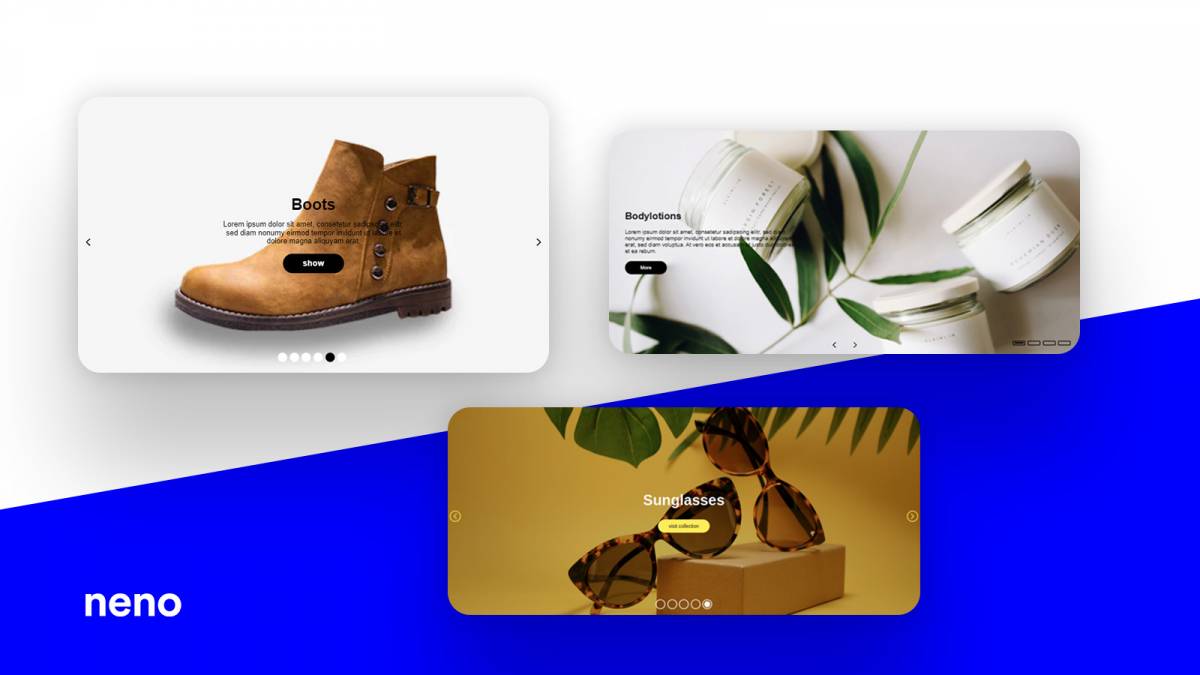
create sliders to display your collections in a unique full-screen view slider.
Give your customers a quick overview of your collections and help to finding the right collection quickly.
Detailed customization with many settings to fit your brand experience. Separate settings for different devices possible.
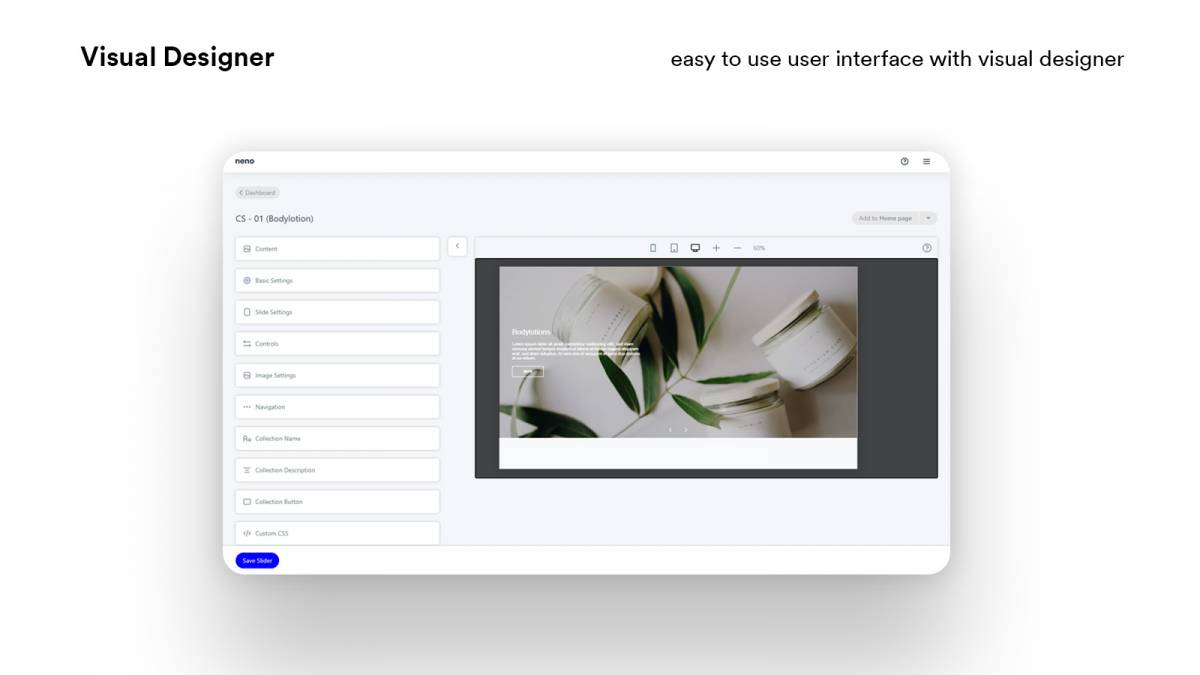
Edit slider in a real-time preview allows you to configure and design quickly and easily.
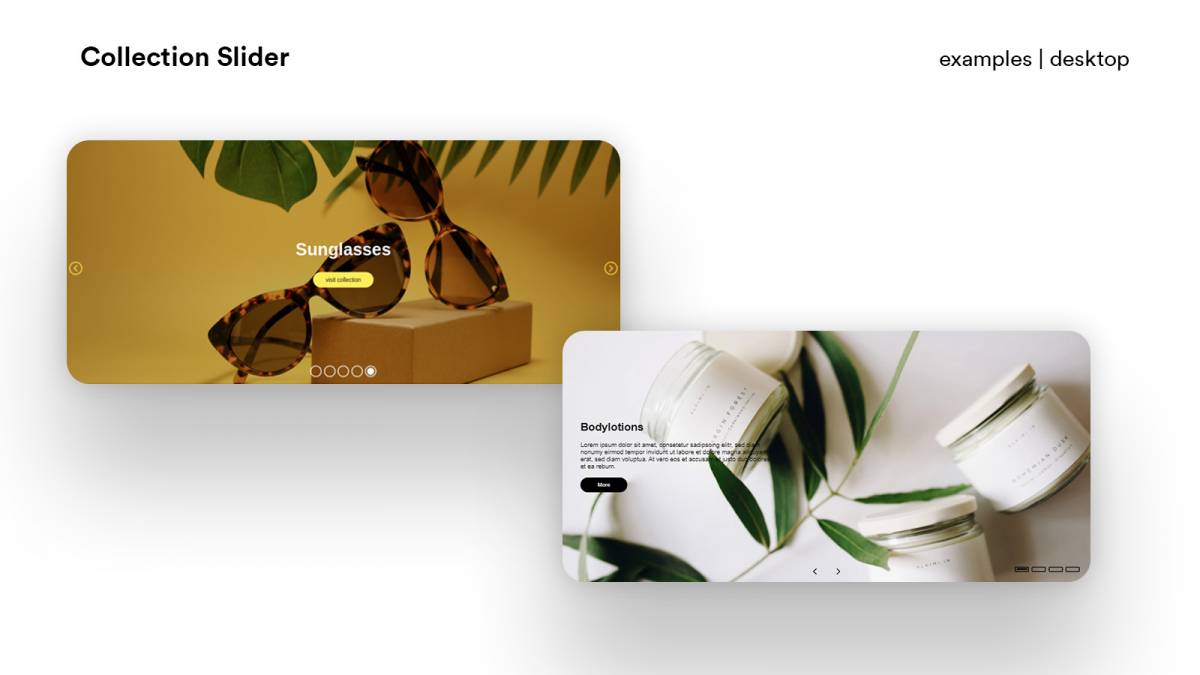
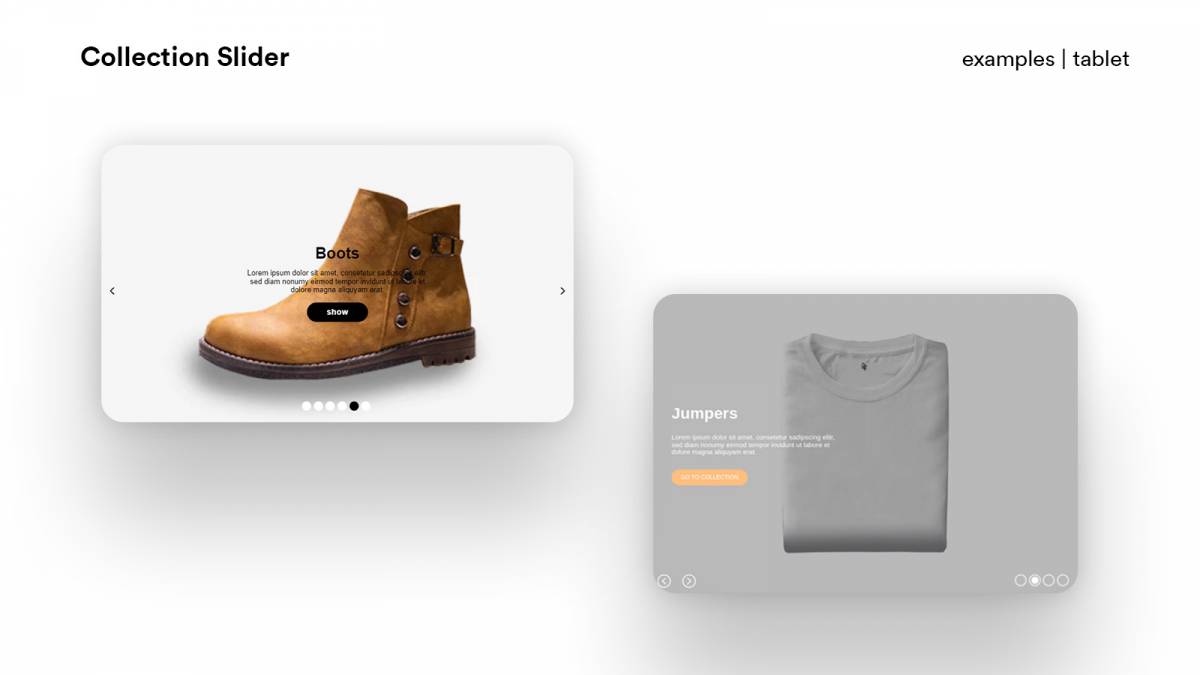
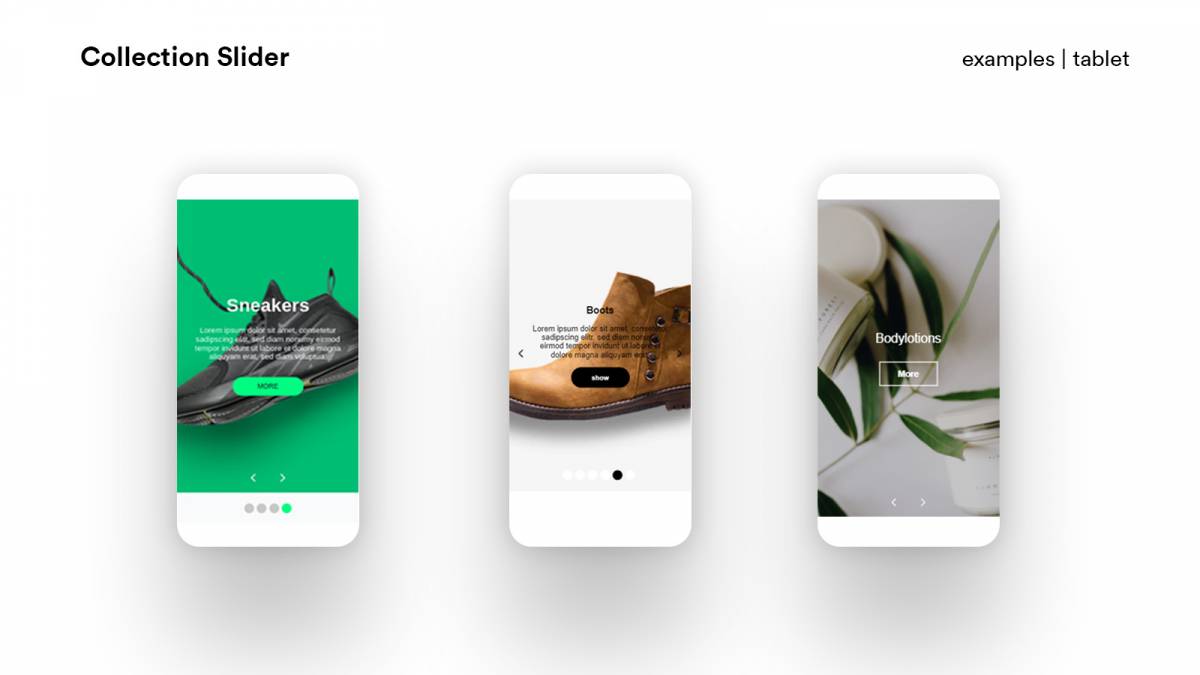
Create sliders to display your collections in a unique full-screen view slider. The collection slider is perfect for presenting many collections on a small area and giving customers a quick overview of them. The assigned images of the collections can be used as the background image of the slides. Via the slider you can go directly to the corresponding collection, so it's easier for your customers to navigate through your store.
- Highly configurable with numerous setting options to customize the slider to your brand
- Easy to use and install
- Show changes in a real-time preview via the Visual Designer
- Go directly to the corresponding collection
- Sliders can be placed on different pages and templates
- Lazy loading & thumbnail support for images
- Unlimited number of sliders can be created
- Almost all settings can be configured separately for different devices (mobile, tablet and desktop)
- All colors, sizes, distances, fonts and alignments of the surface are configurable
- Slider can be enabled or disabled separately for different devices
Frequently Asked Questions
-
Can I create an infinite number of sliders ?
Yes, the number of sliders is not limited.
-
Can I use the Collection Slider in very hopify theme?
Yes, it is possible to add the Collection Slider to every Shopify theme.