Image Slider
Documentation
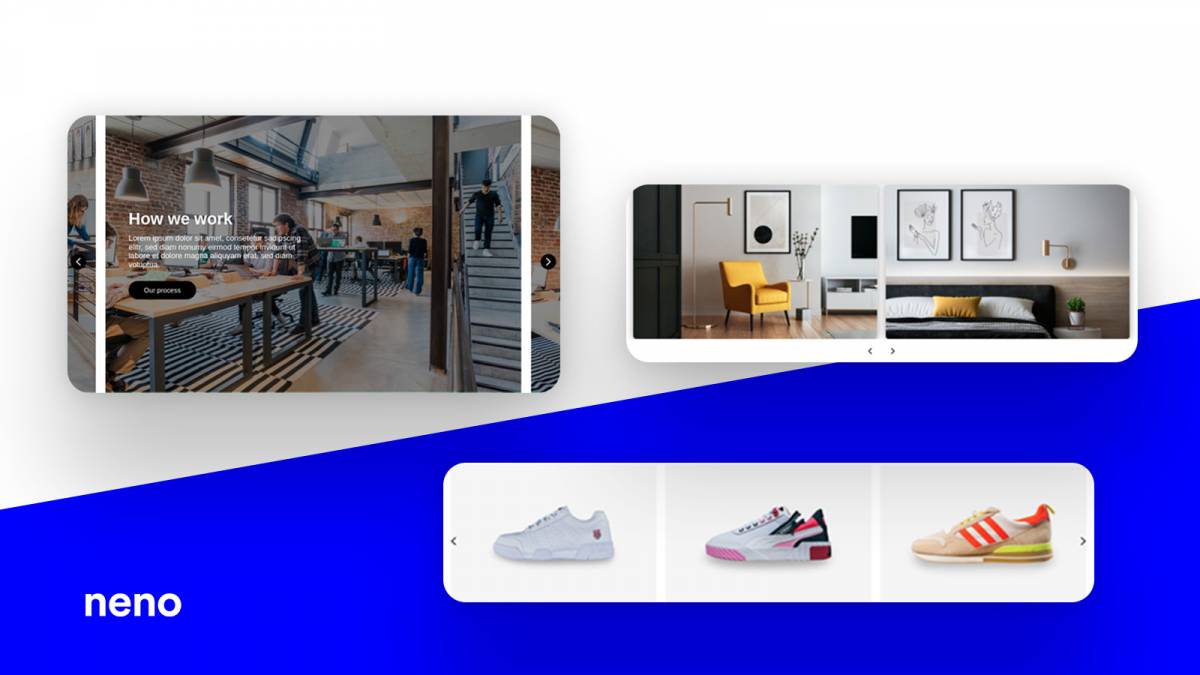
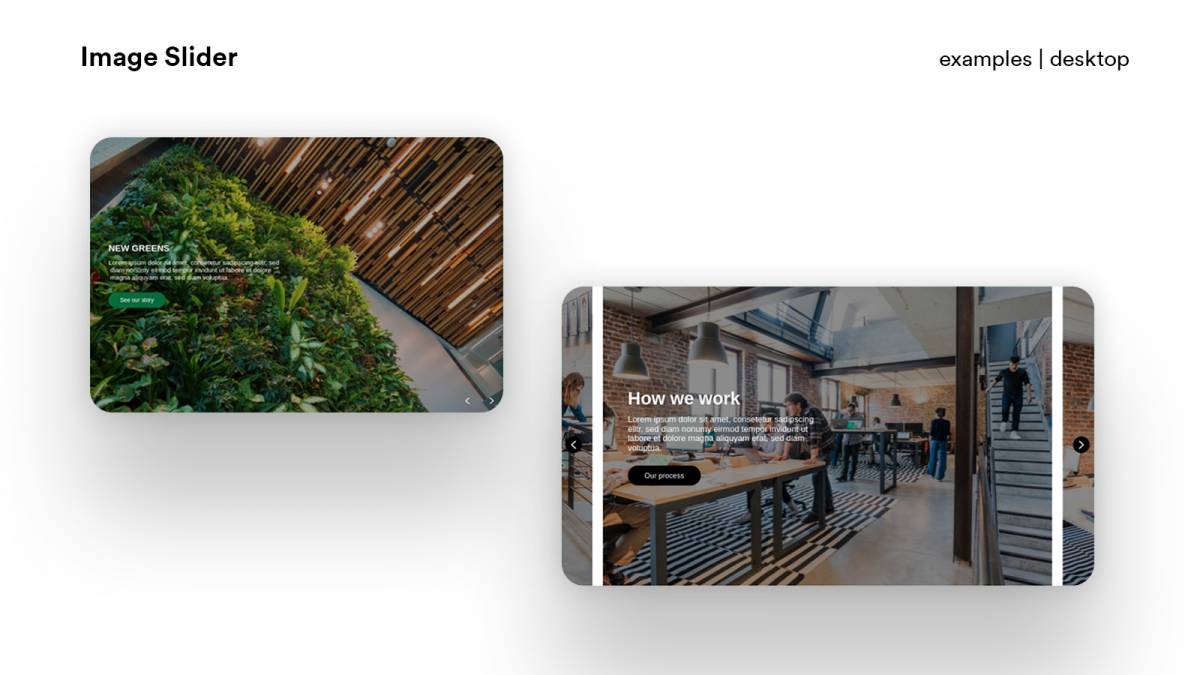
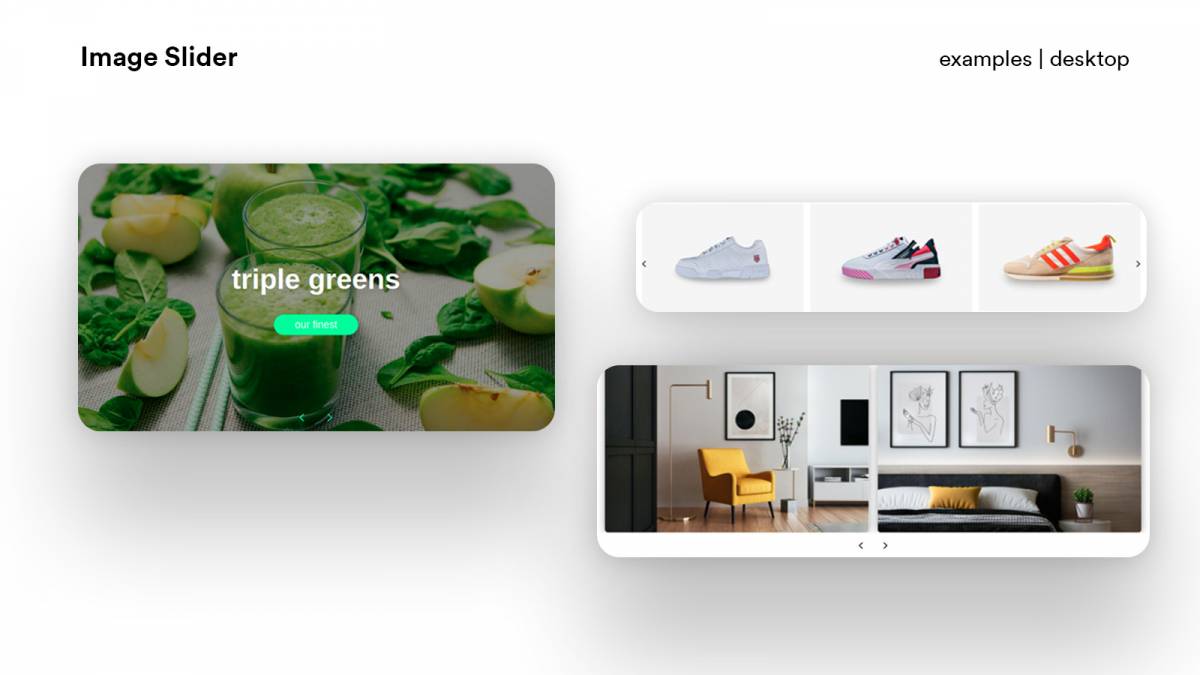
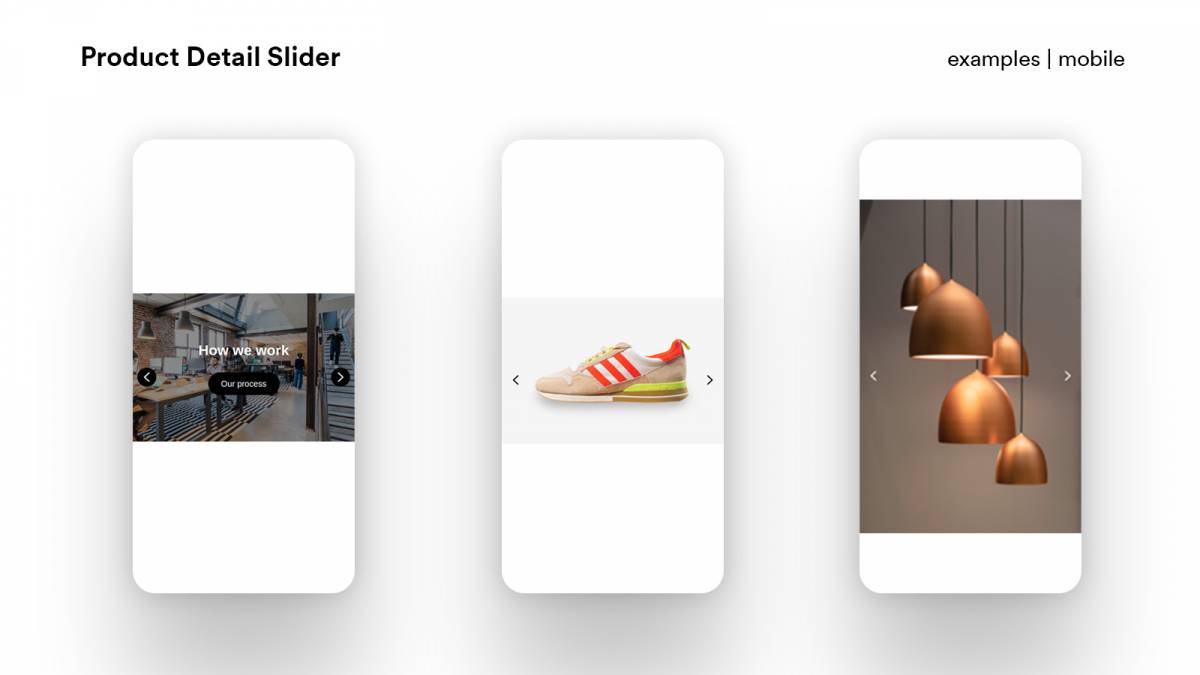
easy to use image slider with a variety of setting options
All slides in the slider can be adjusted separately and the number per device can be set.
Detailed customization with many settings to fit your brand experience. Separate settings for different devices possible.
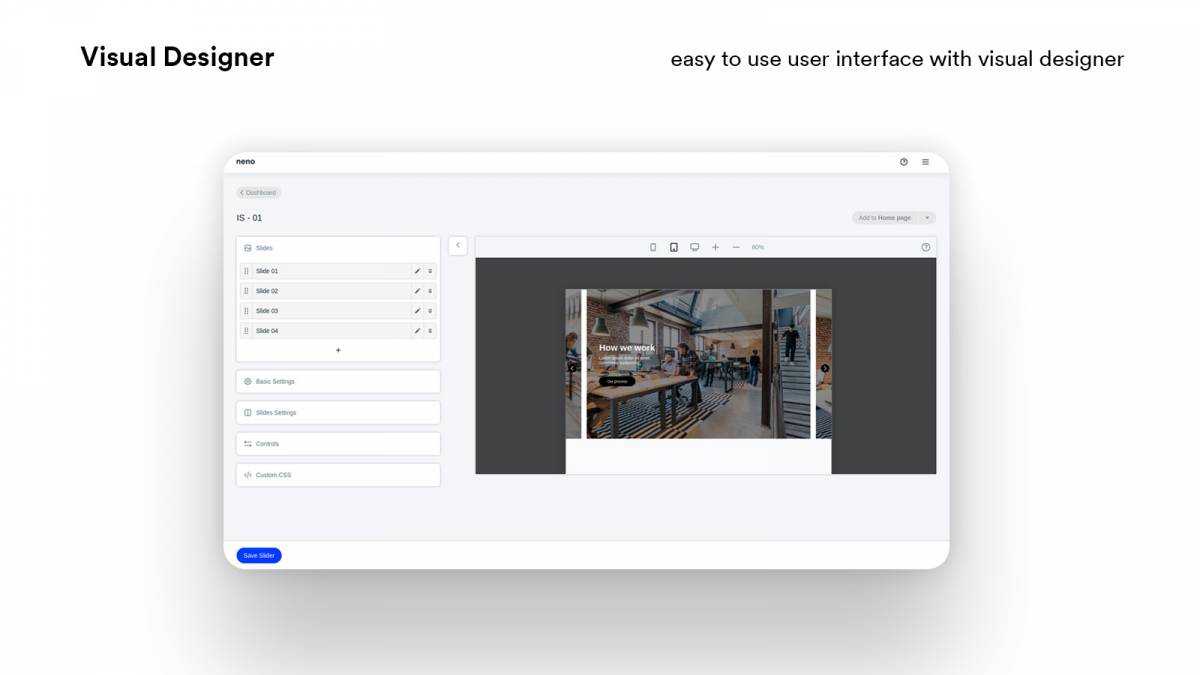
Edit slider in a real-time preview allows you to configure and design quickly and easily.
Due to the numerous setting options, the Image Slider is highly customizable and can thus be perfectly adapted to your brand. To optimize the slider for each device, settings can be configured per device. For example, the number of slides in the viewport can be set separately for each device. Furthermore, each slide in the slider can be configured separately. Thus, slides can be provided with elements such as texts, buttons or headlines. To make the creation and editing of the slider as easy as possible, we offer the Visual Designer, where changes are displayed directly in a real-time preview.
- Highly configurable with numerous setting options to customize the slider to your brand
- Easy to use and install
- Show changes in a real-time preview via the Visual Designer
- All slides in the slider can be customized separately
- Number of slides in the viewport can be set per device
- Sliders can be placed on different pages and templates
- Lazy loading & thumbnail support for images
- Unlimited number of sliders can be created
- Almost all settings can be configured separately for different devices (mobile, tablet and desktop)
- All colors, sizes, distances, fonts and alignments of the surface are configurable
- All slides in the slider can be customized separately
- Slides can be provided with elements such as texts, buttons or headlines
- Slider can be enabled or disabled separately for different devices
Frequently Asked Questions
-
Can I create an infinite number of sliders ?
Yes, the number of sliders is not limited.
-
Can I use the Image Slider in very Shopify theme?
Yes, it is possible to add the Image Slider to every Shopify theme.