Install via App Blocks
In this article you will learn how to integrate the slider into your template using Shopify's App Blocks via the Theme Editor.
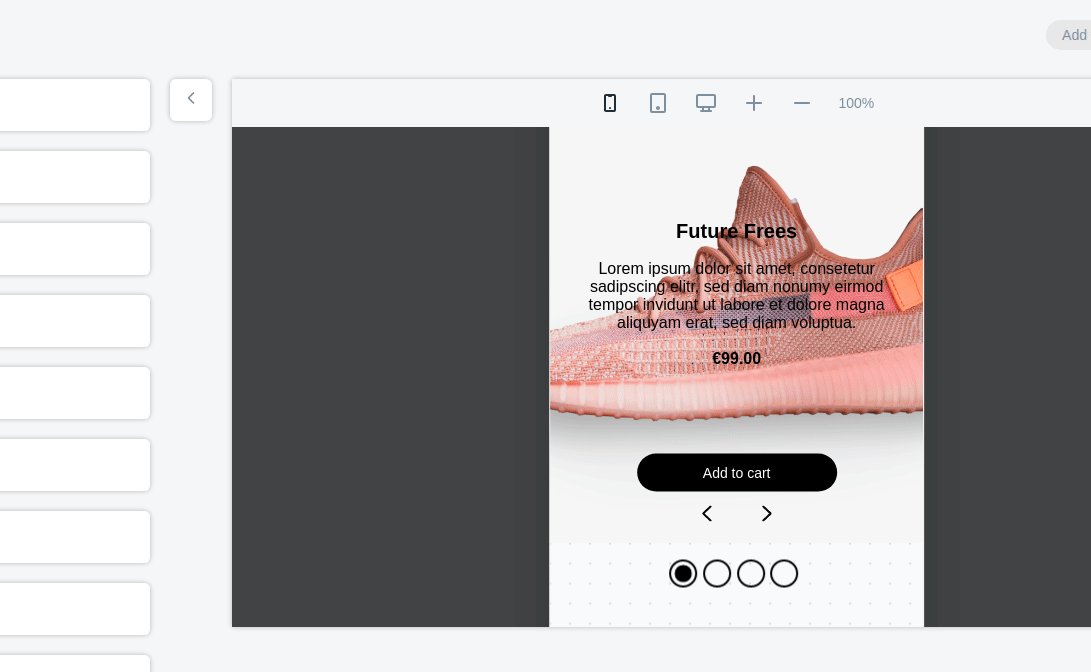
As already described in the install overview Install Slider to Theme our software automatically checks which is the best way to integrate the slider into the corresponding template, so that is the way via App Blocks.
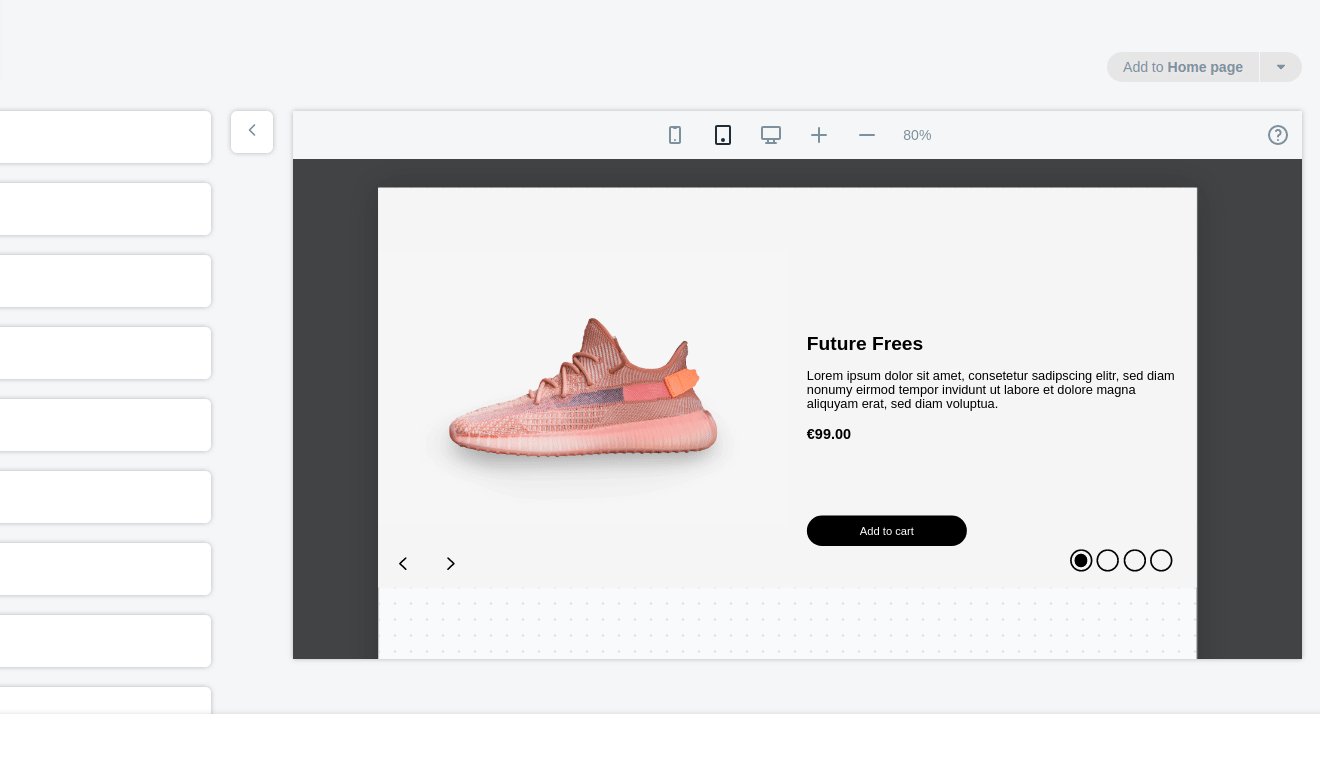
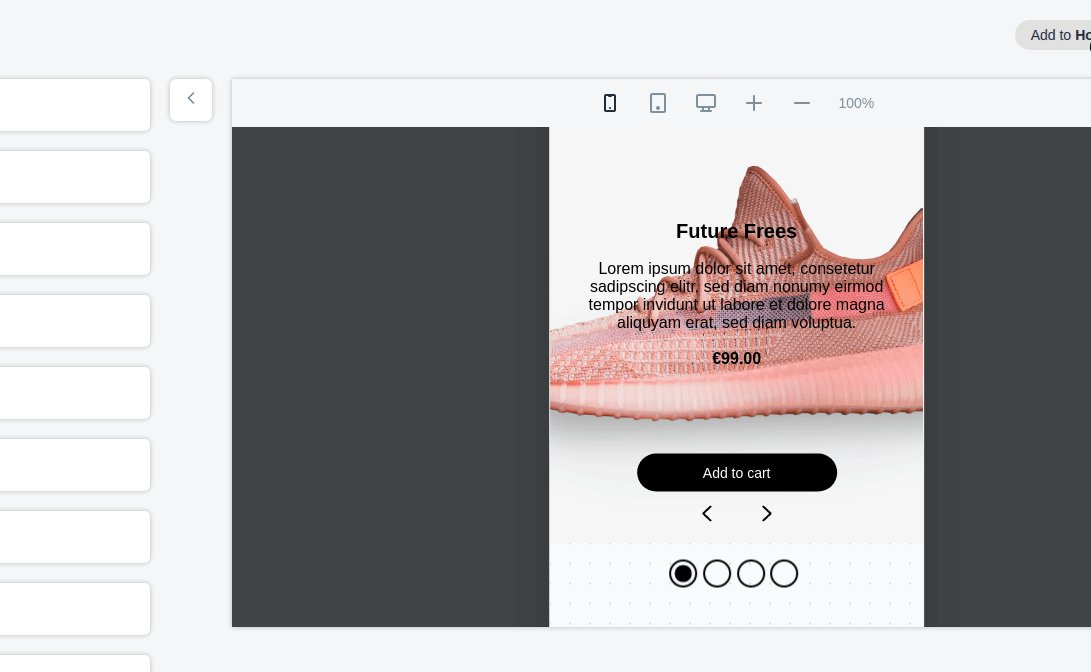
In this example, we want to add the slider to the Home Page Template.
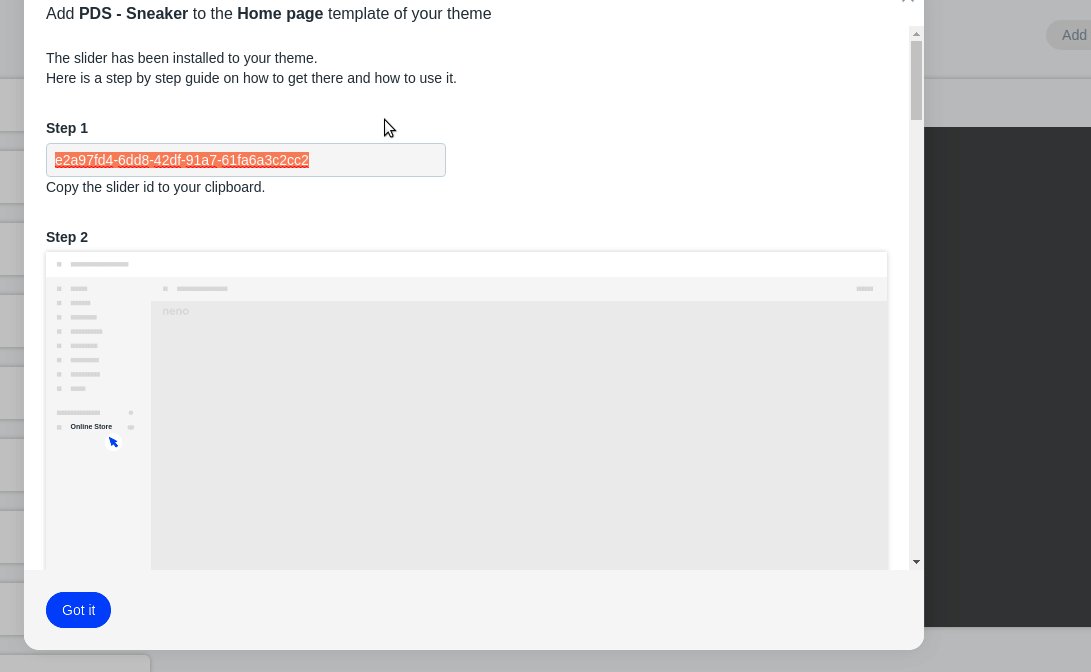
After we have selected the Home Page template, the pop-up shows us the description for the integration via App Blocks.

Let's go through the most important steps.
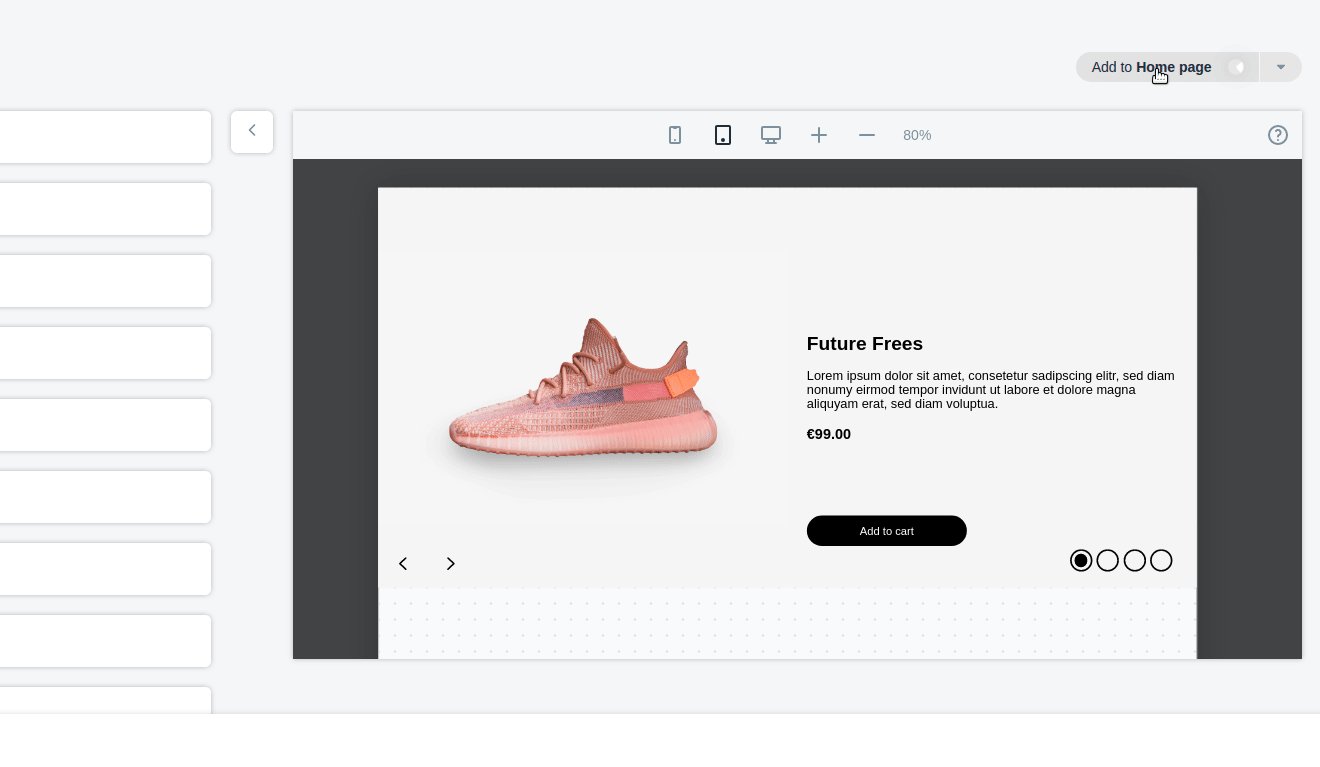
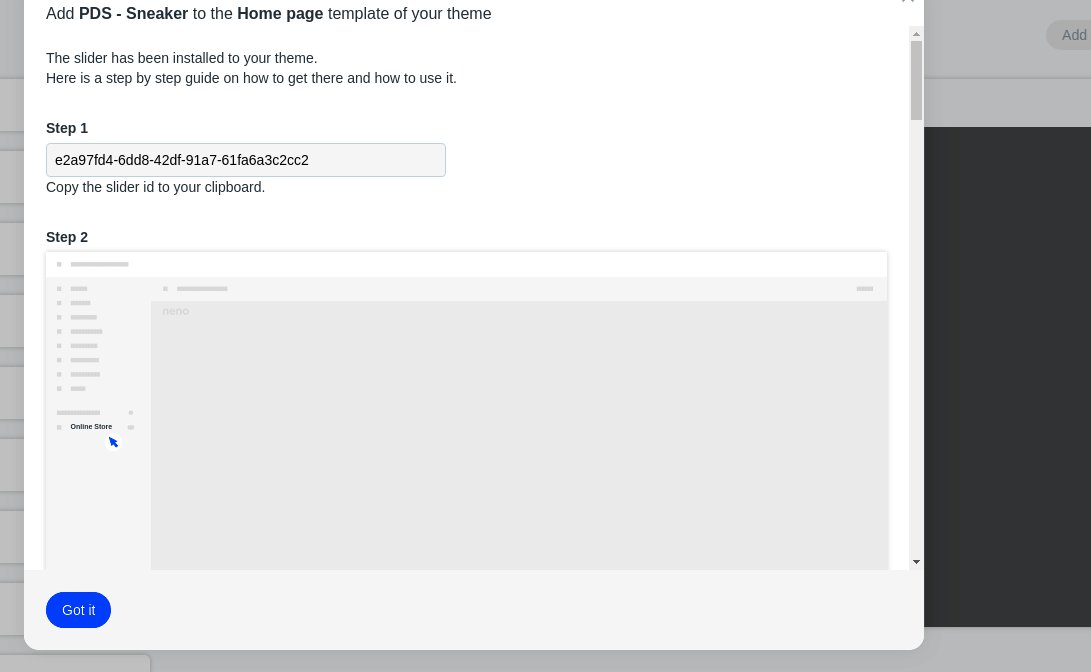
First you have to copy the slider id into your clipboard. You can do this either from the pop-up or later in the dashboard listing of the sliders.

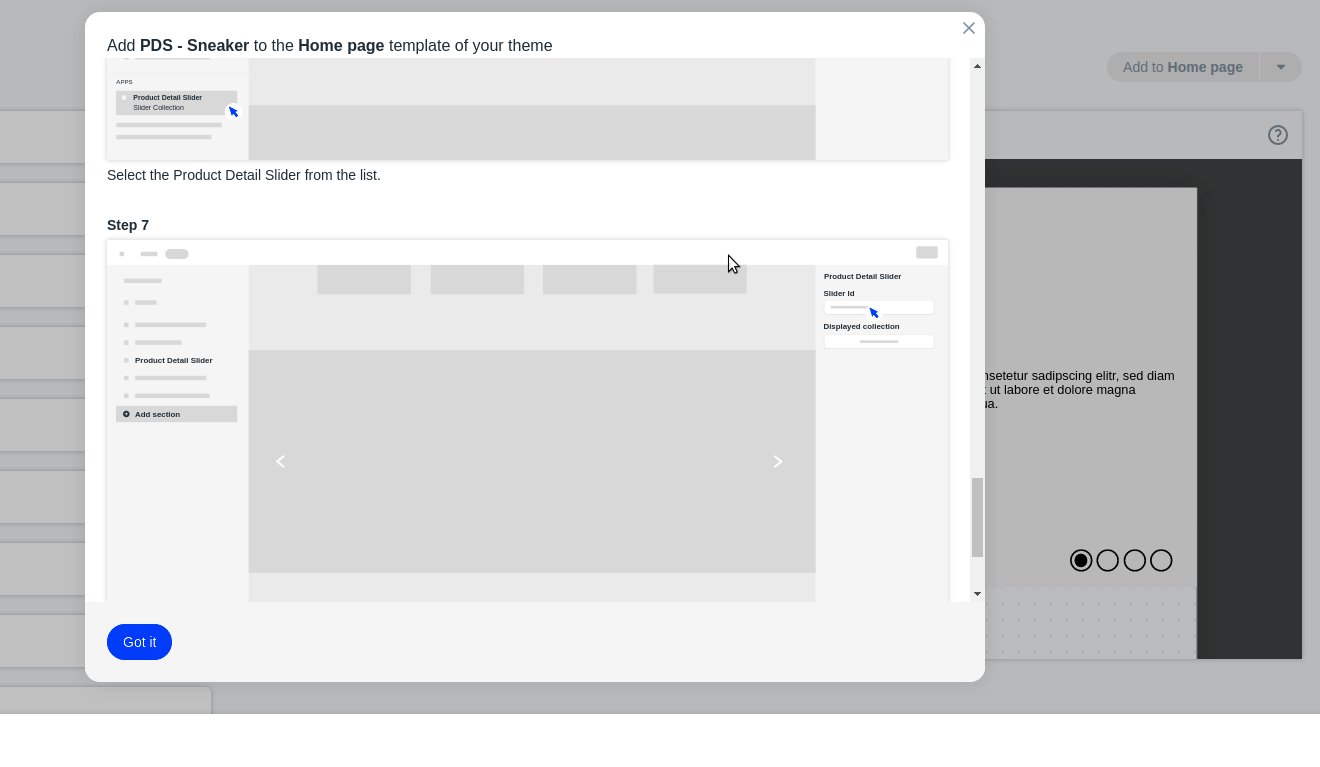
After you have copied the slider id, select your store under Sales Channel and open the Shopify Theme Editor using the Customize button. It is best to open this in a new tab to still see the pop-up. Select the Home page template via the dropdown (Mostly already selected when opening). Now add a new section and select the Product Detail Slider from the list. Paste the slider id to display the corresponding Product Detail Slider and select a collection to display its products. Don't forget to save your changes afterwards.

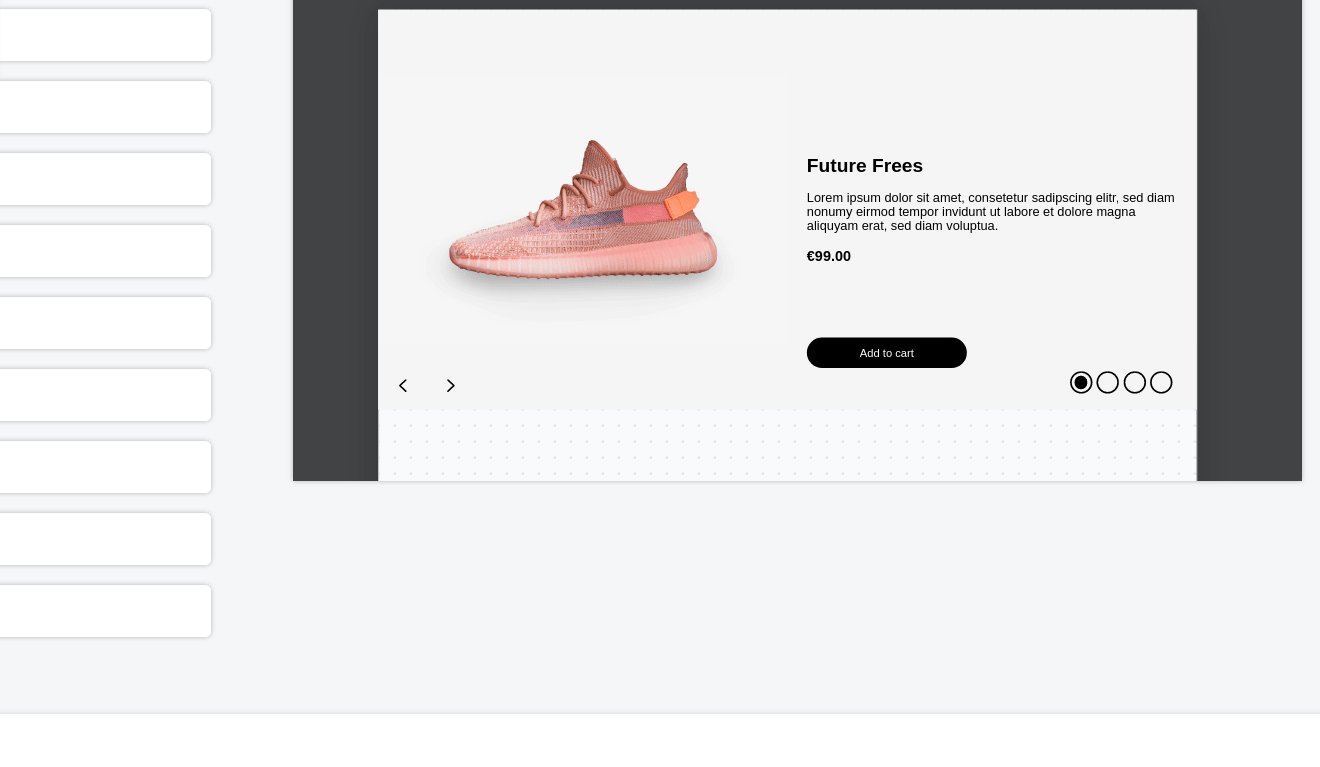
Now the slider is installed in your template and is ready for use in your store.