Install via Sections
In this article you will learn how to integrate the slider into your template using Shopify's Sections via the Theme Editor.
As already described in the install overview Install Slider to Theme our software automatically checks which is the best way to integrate the slider into the corresponding template, so that is the way via Sections.
In this example, we want to add the slider to the Home Page Template.
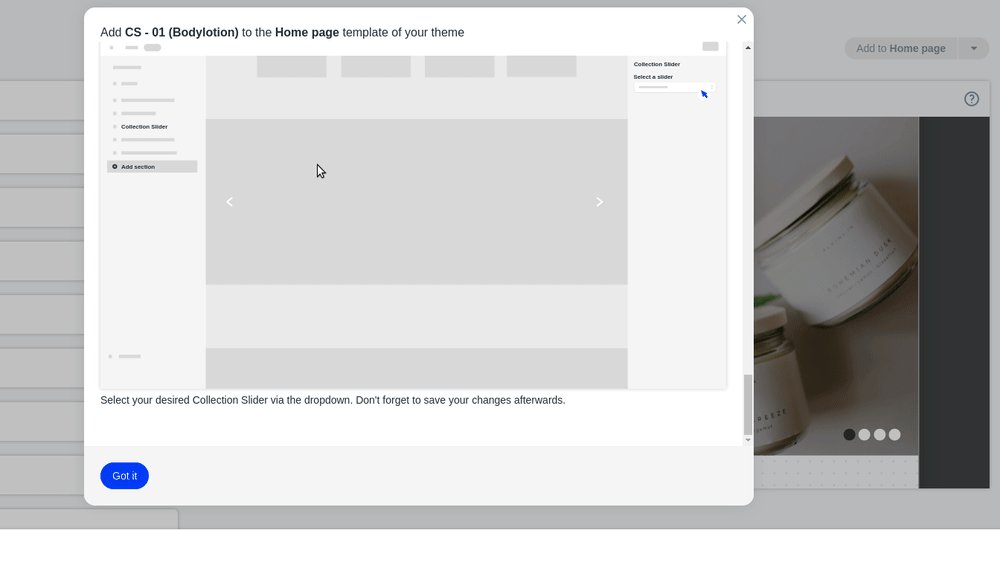
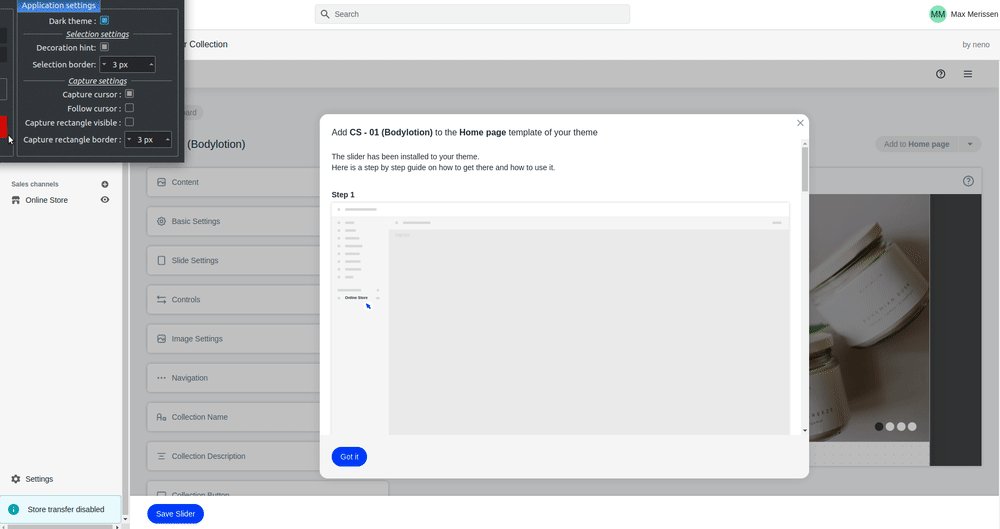
After we have selected the Home Page template, the pop-up shows us the description for the integration via Sections.

Let's go through the most important steps.
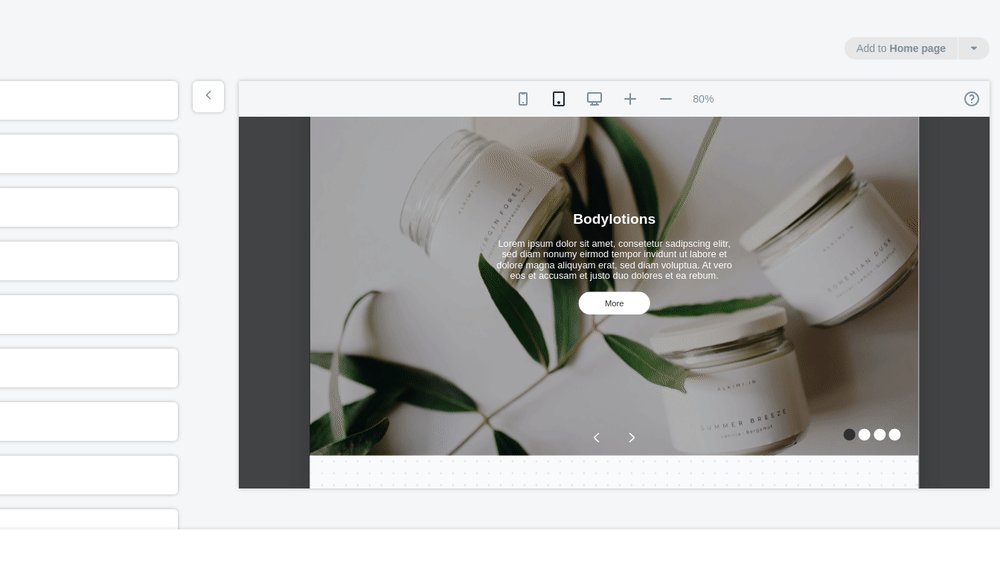
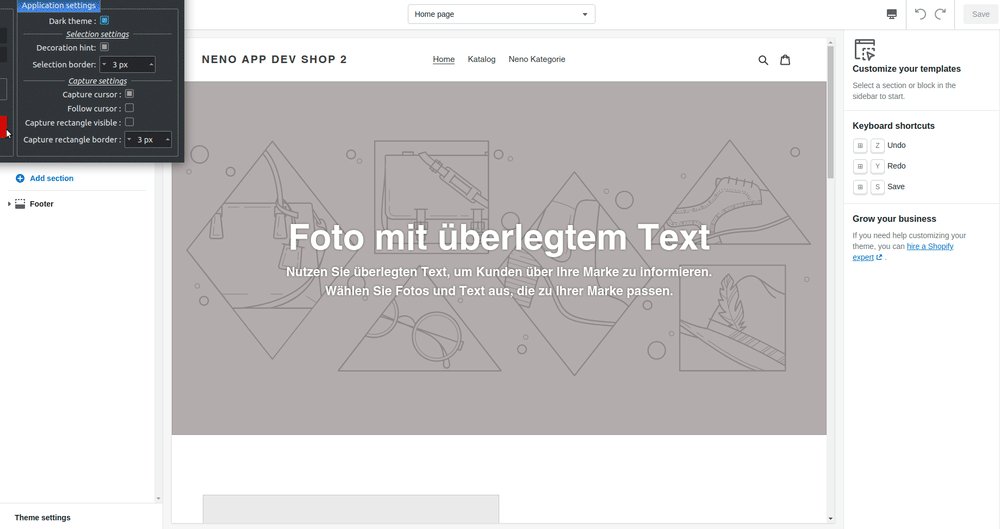
First select your store under Sales Channel and open the Shopify Theme Editor using the Customize button. It is best to open this in a new tab to still see the pop-up. Select the Home page template via the dropdown (Mostly already selected when opening).

Now add a new section and select the Collection Slider from the list. Select the corresponding Collection Slider via the dropdown to display it. Don't forget to save your changes afterwards.

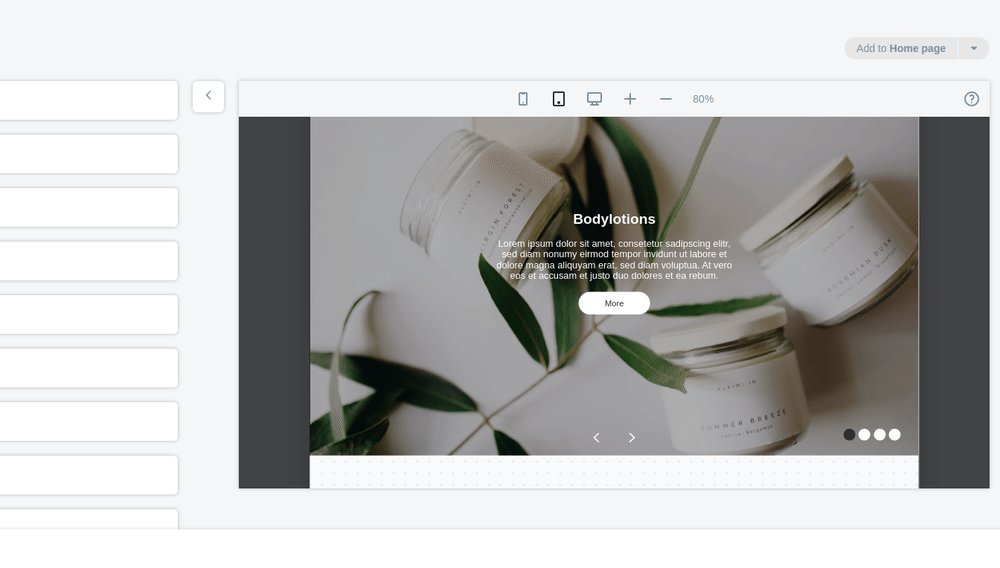
Now the slider is installed in your template and is ready for use in your store.