Place Slider on different pages
In this article we will explain how you can place the Hero Slider on any other page besides your store's Home Page.
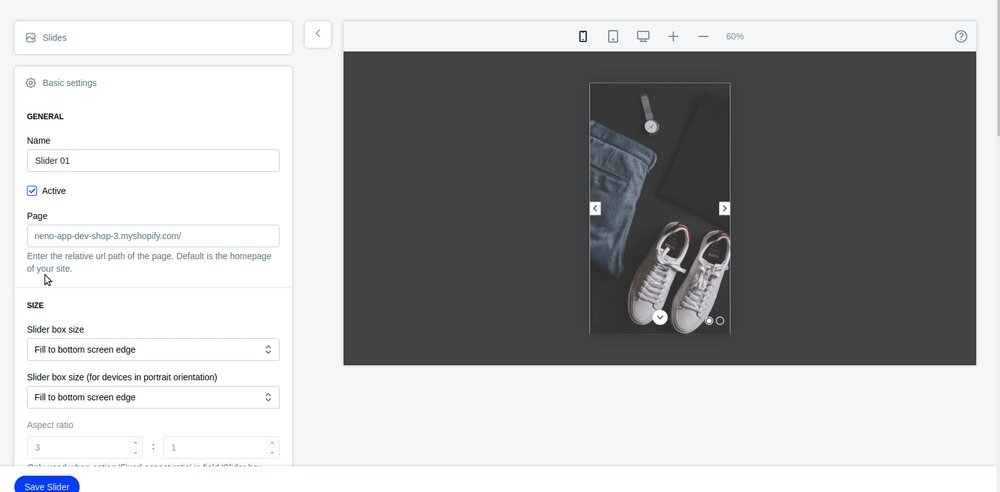
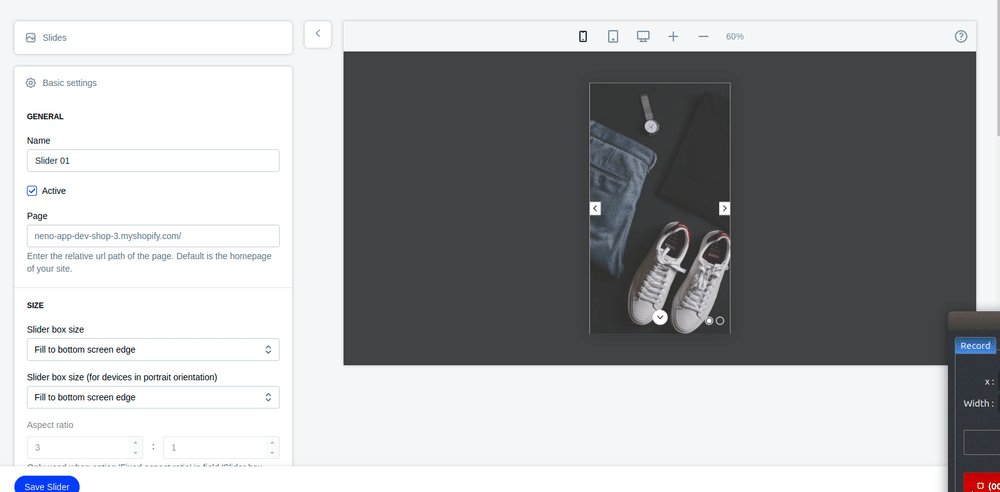
To place a slider on a page, open it in the Dashboard and navigate to the Page Field under Basic Settings in the Visual Editor.

By default, your store domain is always displayed in the page field. Means if you don't add anything in the field the slider will be placed on the home page of your store.

If you now want to place the slider on another page, for example on the shirts page of your store, just go to your store and copy the relative url path of the shirts page. This is the path behind your store domain. Meaning in this case our store domain is neno-app-dev-shop-3.myshopify.com/ and the relative path leading to the shirts page is the one behind it, collections/shirts .

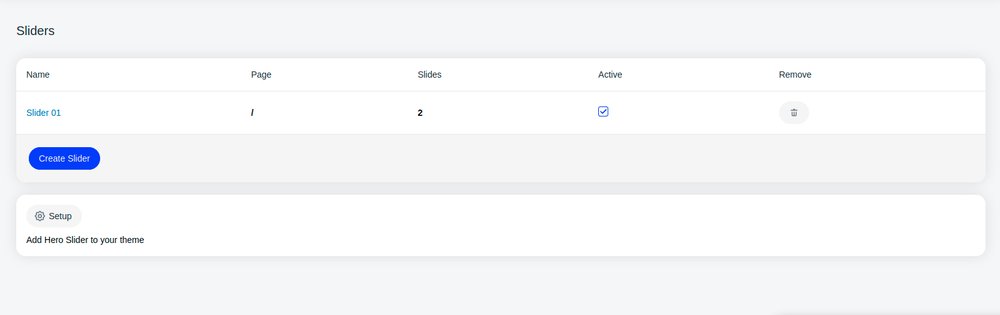
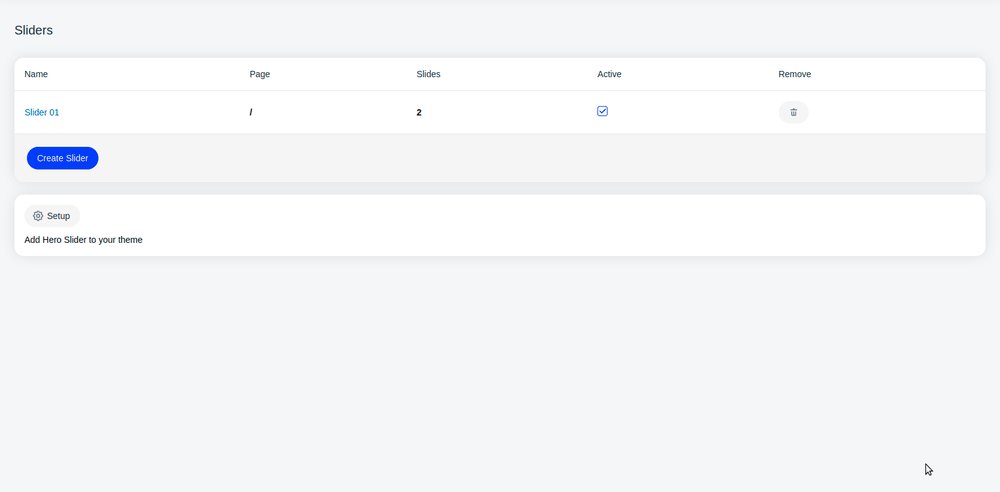
You can also see in your dasboard on which page the slider is placed. If there is only one / in the table under Page, it means that the slider is placed on the Home Page. If there is a relative url path behind the / it means that you have placed the slider on another page. In the example below only one / means that the slider is placed on the home page.