Transfer to Storefront
After you have successfully created your Bundle, we will now show you how to place it within the storefront and present it to your customers. Bundles can be added to the product and cart page within the storefront. For this purpose, two widgets are available which can be placed through the Shopify Theme Editor:
Bundles (Product page)
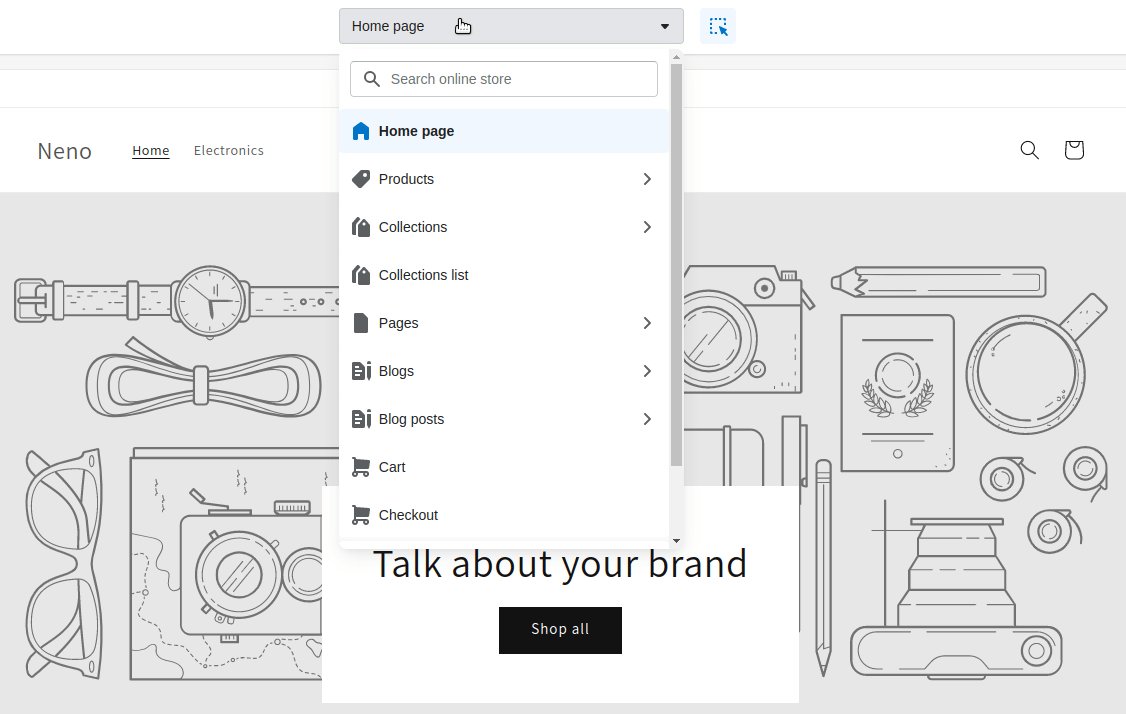
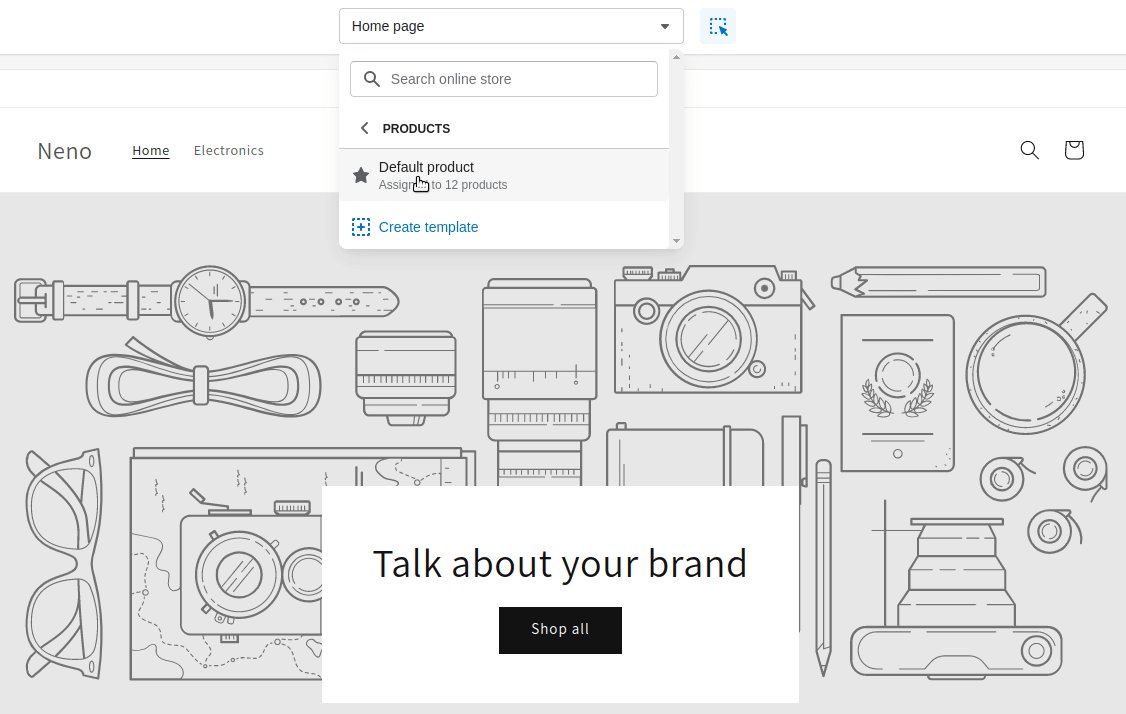
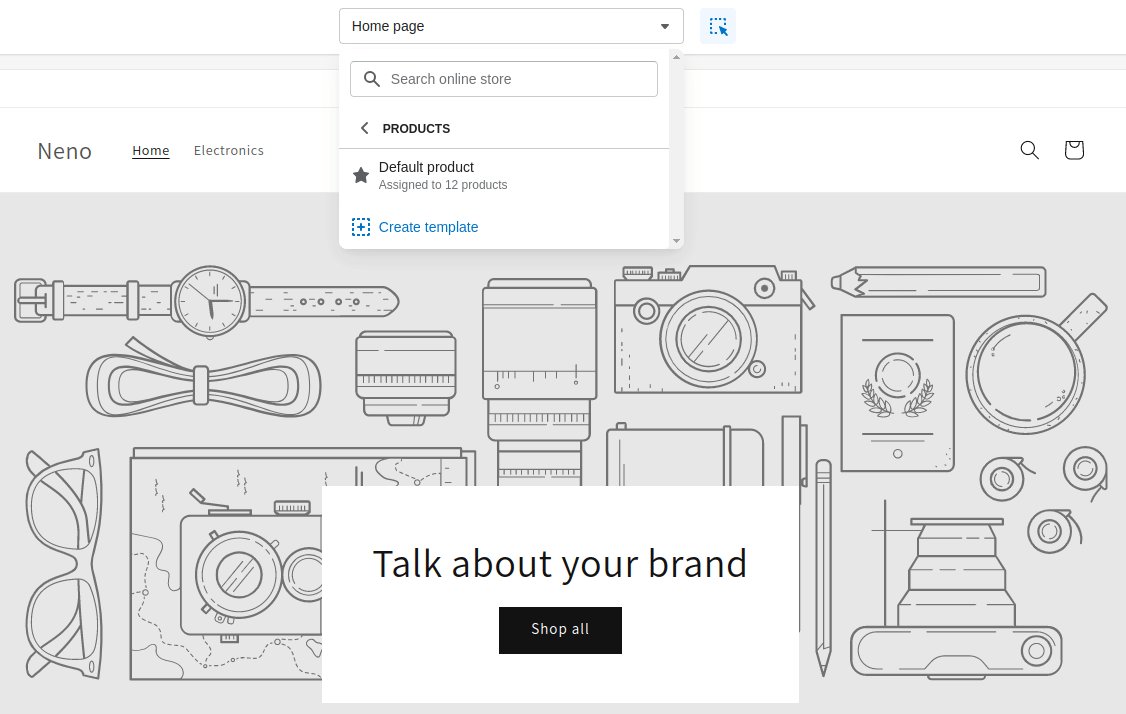
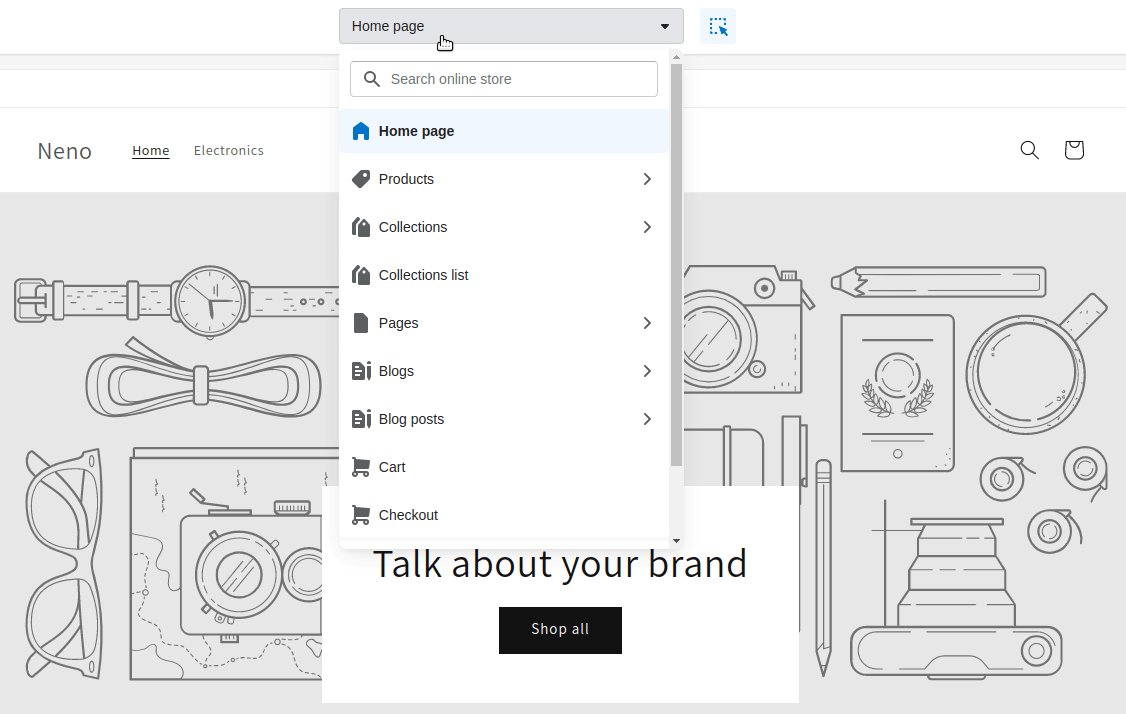
Open Product template
Open the Shopify Theme Editor and select the Product Template. Of course you can also use any custom product template.

Add Bundles Widget
After you have selected the product template, you will see the edit view of the template.

1. Choose the Entrypoint product
To see the corresponding Bundle within the widget in the Theme Editor, you should select the product marked as Entrypoint. Finally, the Bundle is only displayed when you open this product. Of course, you can also place the widget without having selected the appropriate product beforehand.
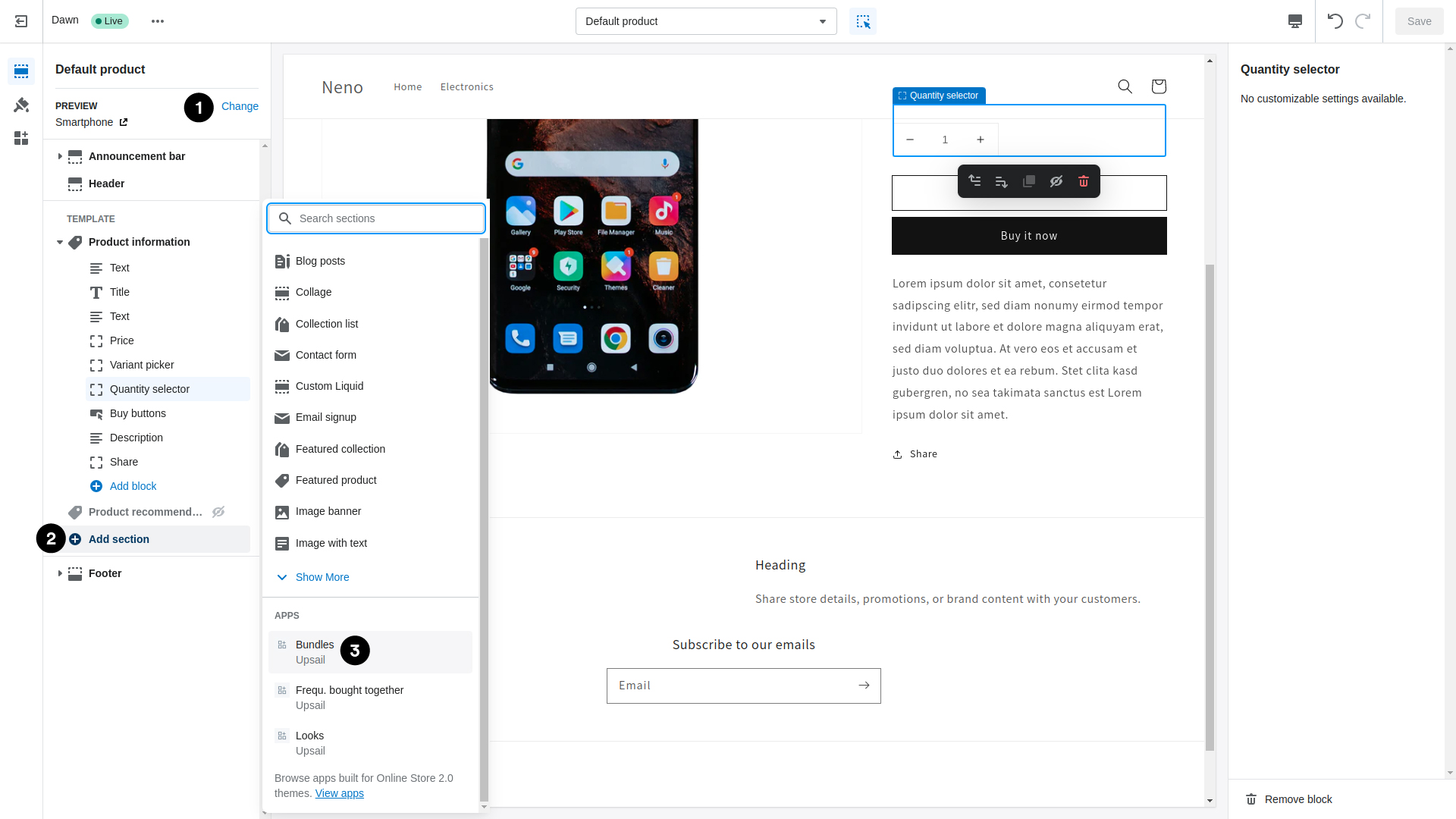
2. Add Section
Now add a new section.
3. Add Bundles Widget
Now select the Bundles widget to place it inside your storefront.
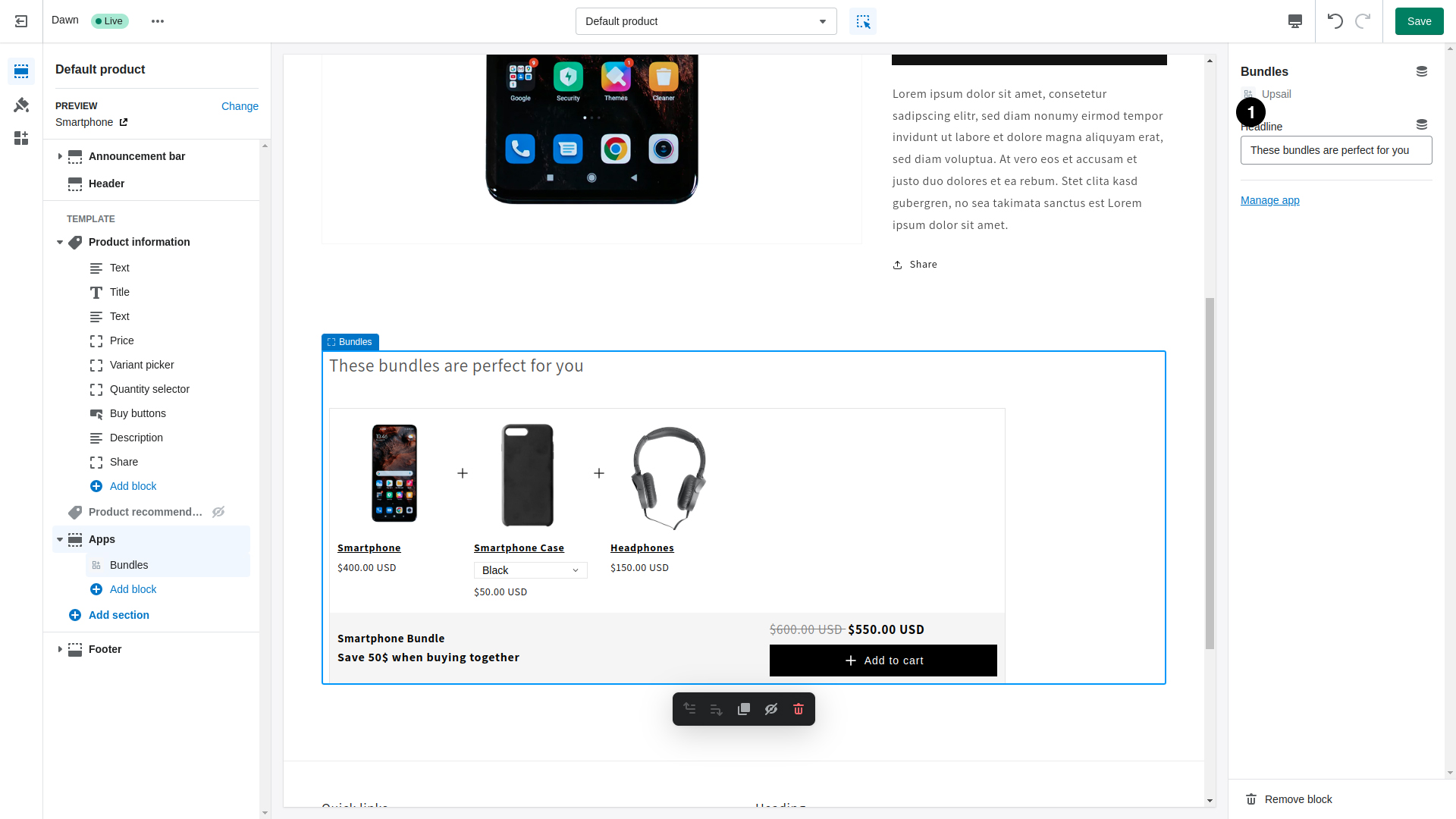
Widget successfully added
Now you have successfully added the Bundles widget to the storefront. Now it is ready to be presented to your customers.
You only have to place the widget once in your desired product template. When the product page is opened, all Bundles which have marked this product as an entry point are displayed one below the other within the widget. If a product page is opened and no suitable Bundle is found, the widget remains empty.

1. Widget settings
Additionally you can create a heading within the widget setting. This headline is always displayed at the top for all possible Bundles. It is therefore advisable to create a generic headline.
Congratulations you have successfully added your first Bundle to the product page.
Bundles (Cart page)
Open Cart template
Open the Shopify Theme Editor and select the Cart Template.

Add Bundles Widget
After you have selected the cart template, you will see the edit view of the template.

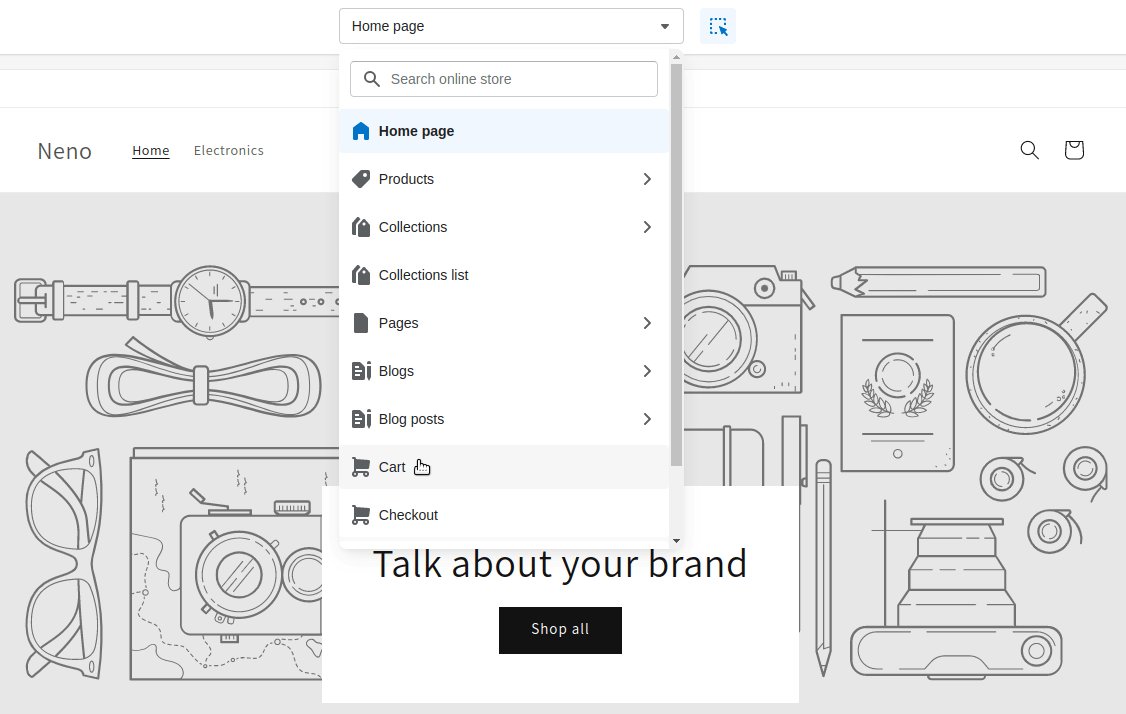
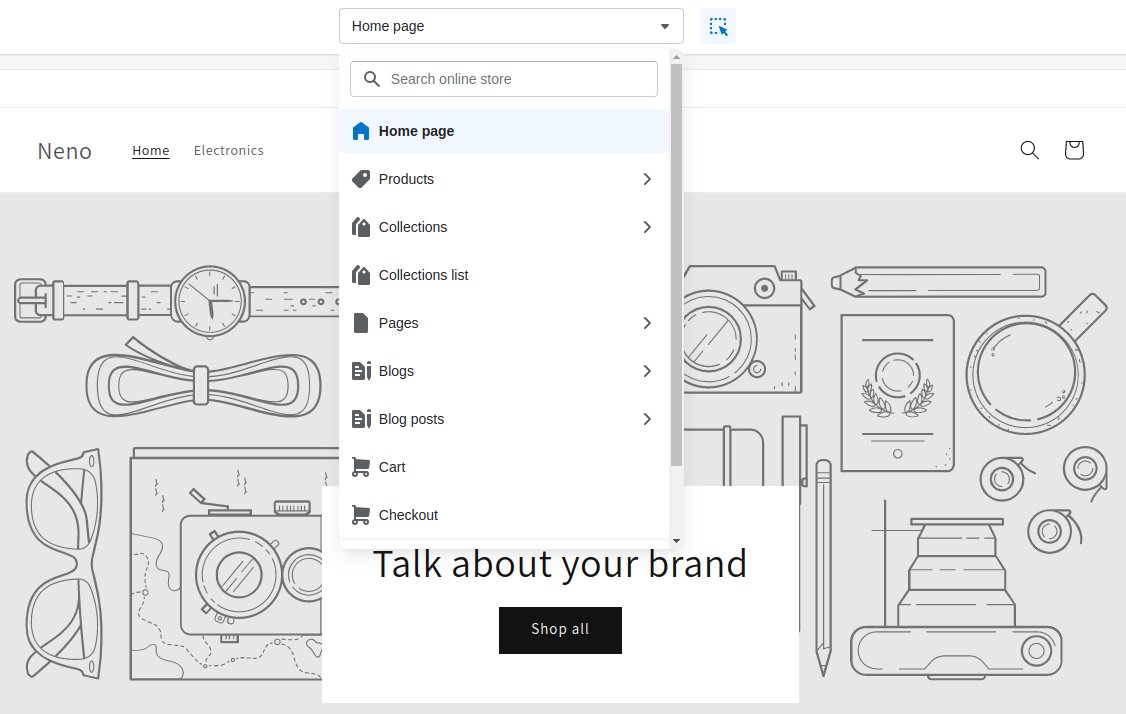
1. Add Section
Now add a new section.
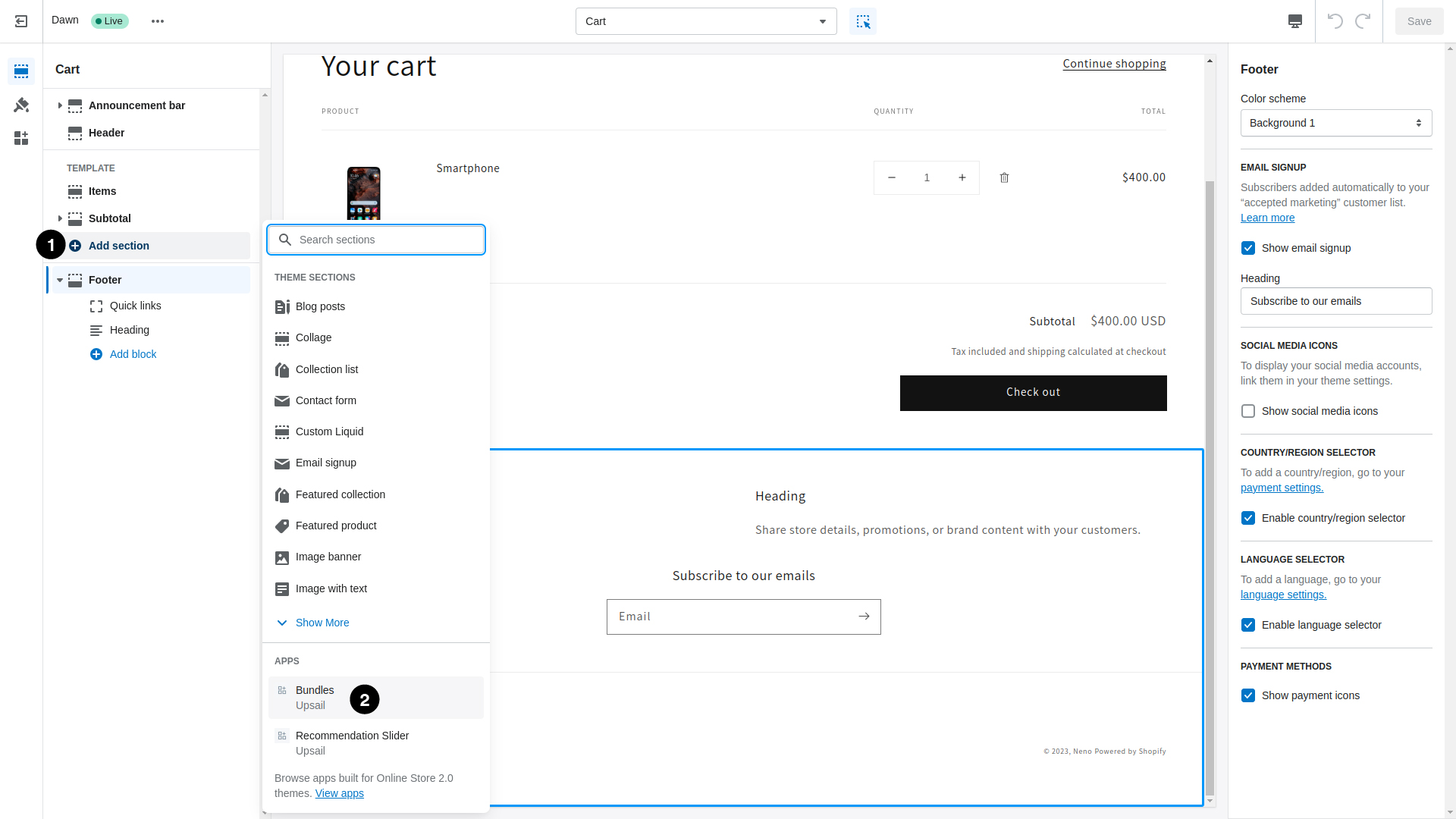
2. Add Bundles Widget
Now select the Bundles widget to place it inside your storefront.
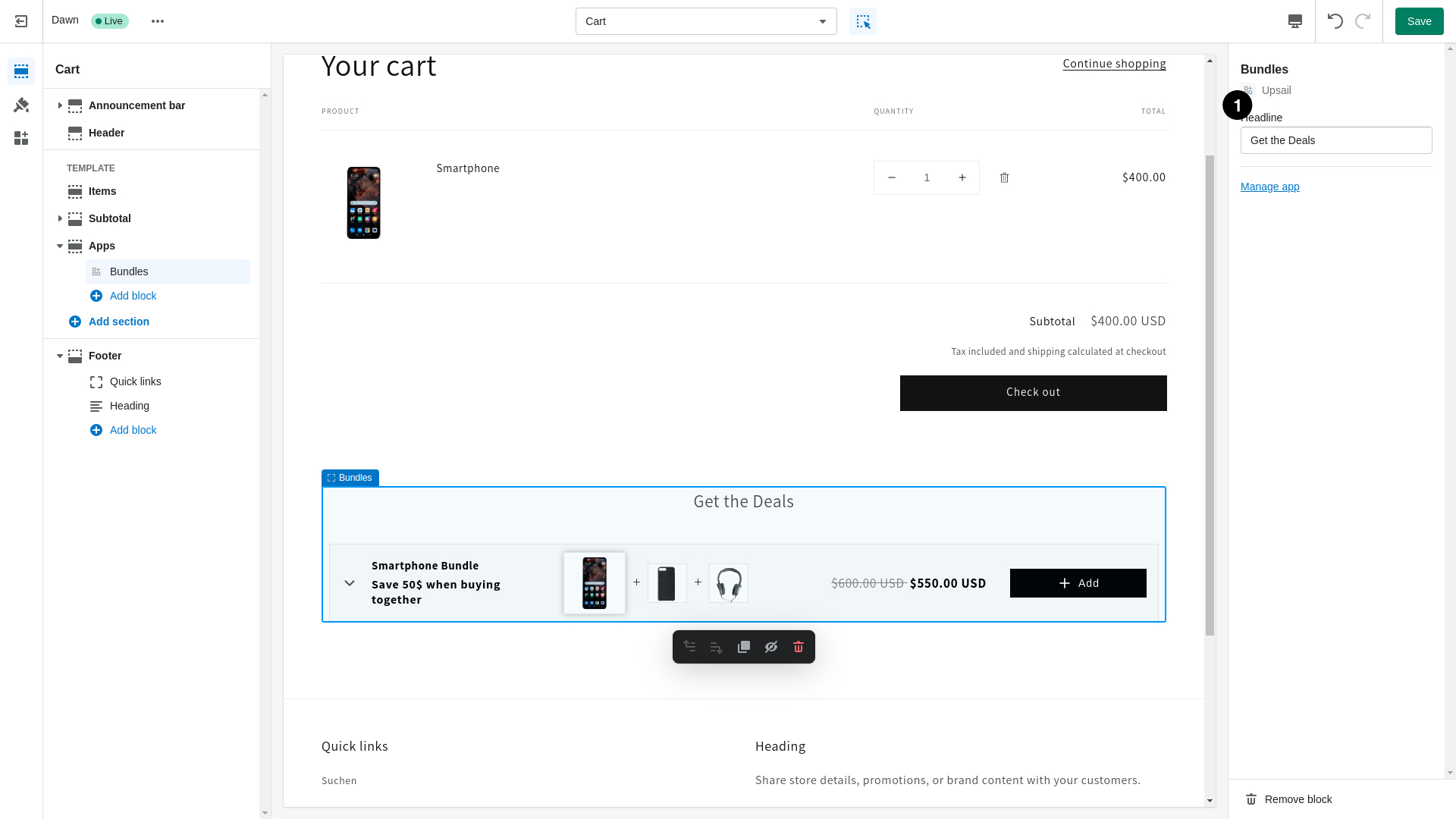
Widget successfully added
Now you have successfully added the Bundles widget to the storefront. Now it is ready to be presented to your customers.
You only have to place the widget once in the cart template. If there are products marked as entry points in the shopping cart, the corresponding Bundles are displayed one below the other in the widget. Bundles are thus intelligently reloaded or displayed depending on whether products are added to or removed from the shopping cart. If a Bundle is added to the cart, it disappears inside the widget.

1. Widget settings
Additionally you can create a heading within the widget setting. This headline is always displayed at the top for all possible Bundles. It is therefore advisable to create a generic headline.
Congratulations you have successfully added your first Bundle to the cart page.