Bundles (Cart page)
The widget can be placed on the cart page using the Shopify Theme Editor, to display corresponding Bundles to your customers inside the storefront.
Here we will only talk about the widget and its behavior in the storefront. If you want to know how to create Bundles and add them to your storefront using the widget, take a look at the step-by-step guide:
When the customer opens the cart page and there are products marked as entry points in the shopping cart, the corresponding Bundles are displayed one below the other in the widget. Bundles are thus intelligently reloaded or displayed depending on whether products are added to or removed from the shopping cart. If a Bundle is added to the cart, it disappears inside the widget. Only the products from the Bundle that are not yet in the shopping cart are actually added to the shopping cart. Otherwise products would be duplicated, which can be annoying for customers. It is therefore more a case of making the Bundle complete.
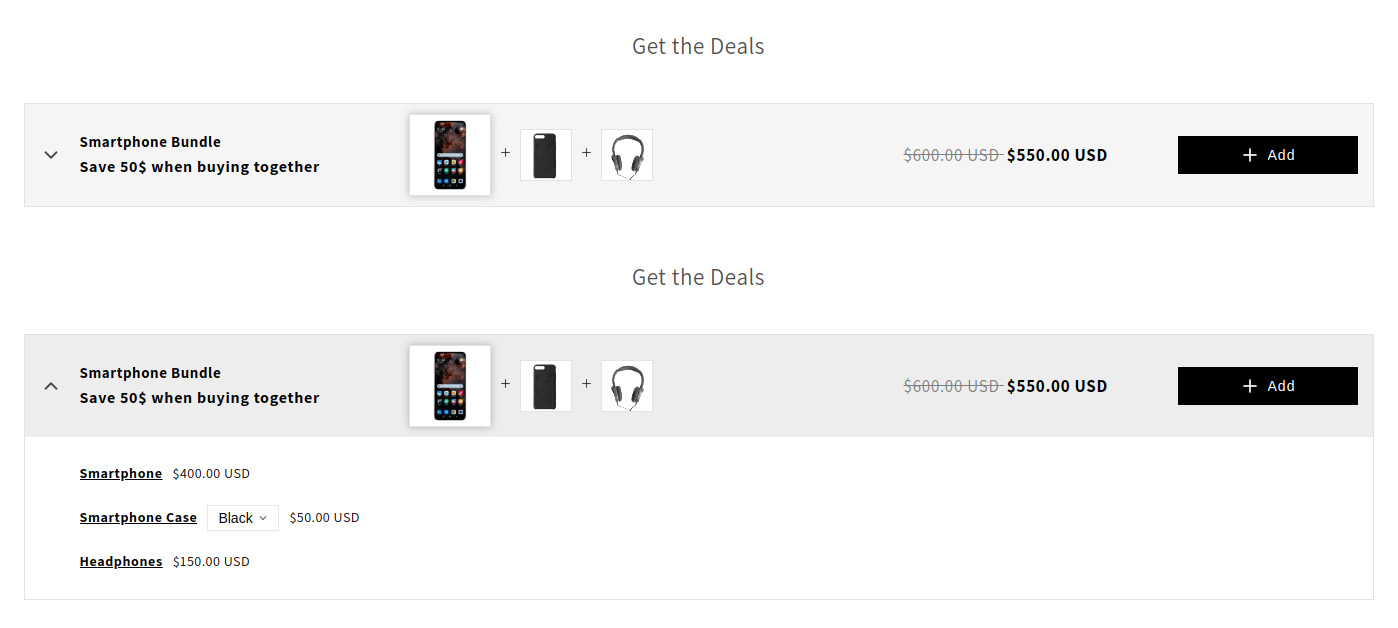
Desktop View
In order to efficiently fill the usually limited space of a cart page with the widget and multiple associated Bundles, only the grayed out area is displayed first. Within a multi-column layout, all relevant informations are displayed here. Products of the Bundle that are already in the shopping cart are highlighted by a slightly larger image. By interacting with this area, which acts as a button, the underlying part opens. Within it, all included products are displayed.

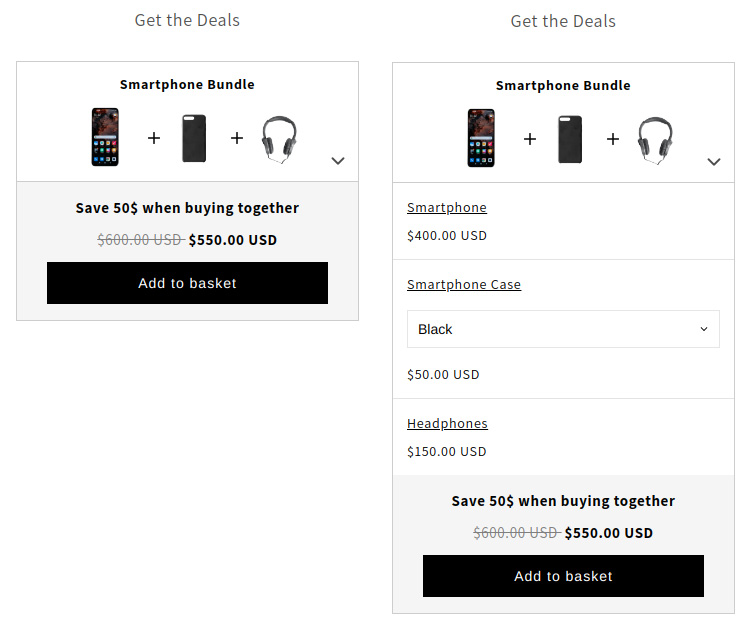
Mobile View
For mobile devices, it behaves similarly to the widget on the product page. The Bundle is first displayed in a collapsed version to save important space. With one click the Bundle is opened and shows all included products.