Looks (Product page)
The widget can be placed on the product page using the Shopify Theme Editor, to display corresponding Looks to your customers inside the storefront.
Here we will only talk about the widget and its behavior in the storefront. If you want to know how to create Looks and add them to your storefront using the widget, take a look at the step-by-step guide:
When the customer opens the product page, all Looks which have marked this product as an entry point are displayed one below the other within the widget.
Two layout types are available for the Looks widget:
- List
- Grid
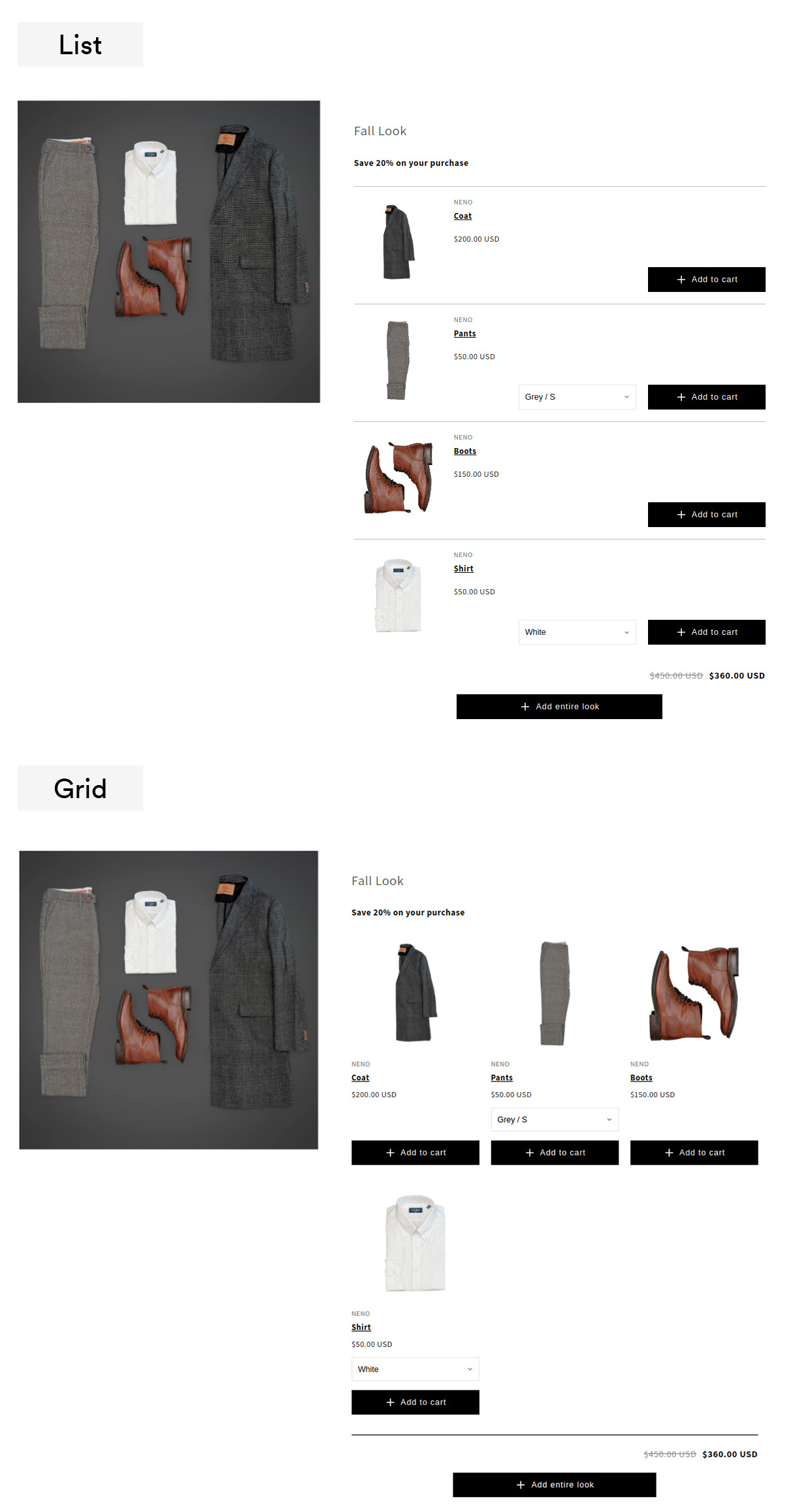
Desktop View
Within a list, all associated products are displayed. These contain the product name, the price, a possible drop-down menu for a corresponding variant selection, as well as a Call-To-Action button. Thus, not only the total quantity of all products can be added to the shopping cart as with Bundles, but also individual ones. In this regard, however, the respective discount is only granted for a total purchase. Finally, both the total price and the possibly discounted price are displayed at the end of the widget, as well as the corresponding Call-To-Action button to add the entire Look to the cart.
The difference between the layout type List and Grid is that with the type Grid the products of the Look are not positioned below each other but next to each other.

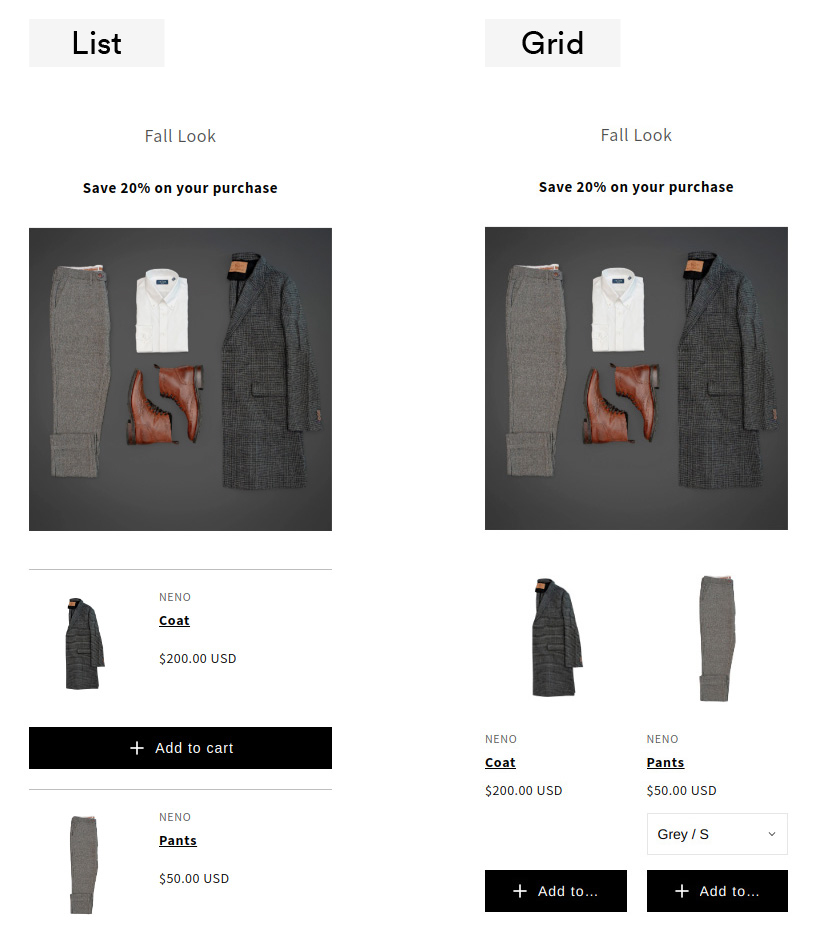
Mobile View
For mobile devices, all elements as well as the products are positioned among each other. For the List layout type, products are positioned below each other, and for the Grid type, products are positioned next to each other.