Bundles (Product page)
The widget can be placed on the product page using the Shopify Theme Editor, to display corresponding Bundles to your customers inside the storefront.
Here we will only talk about the widget and its behavior in the storefront. If you want to know how to create Bundles and add them to your storefront using the widget, take a look at the step-by-step guide:
When the customer opens the product page, all Bundles which have marked this product as an entry point are displayed one below the other within the widget.
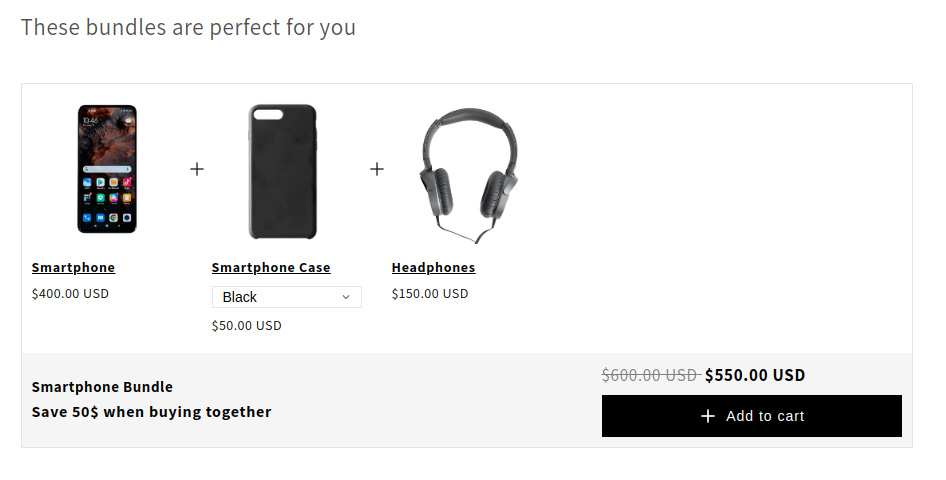
Desktop View
Starting with the entry point product, all products of the bundle are listed horizontally. The name and the price are displayed as well as a possible drop-down menu for a corresponding variant selection. In the lower area, the name of the bundle and the discount message are displayed left-aligned. The total price and any discounted price are positioned flush right, as is the Call-To-Action button, to add the Bundle to the cart.

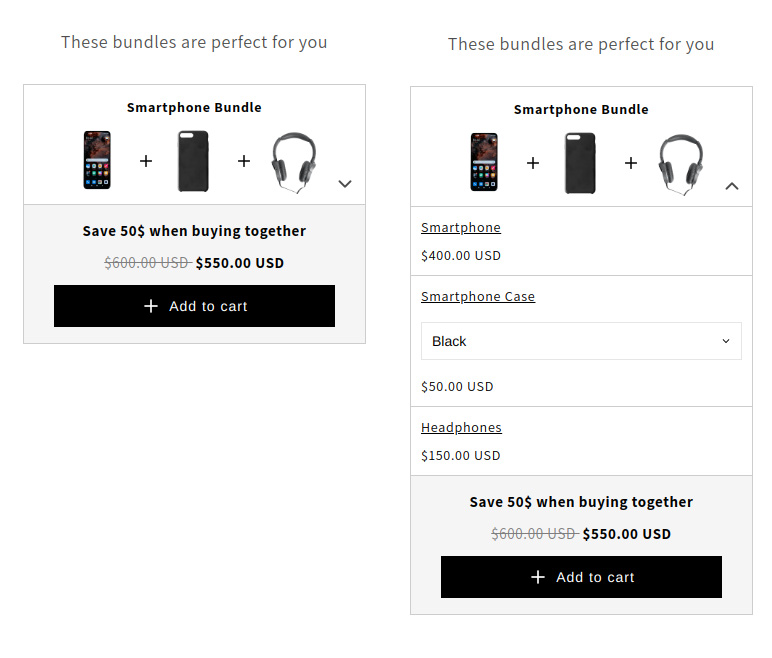
Mobile View
For mobile devices, the bundle is first displayed in a collapsed version to save important space. With one click the bundle is opened and shows all included products.