Create and manage
Learn how to create and manage Looks through the app's user interface in the Shopify Admin.
Open the Create Page
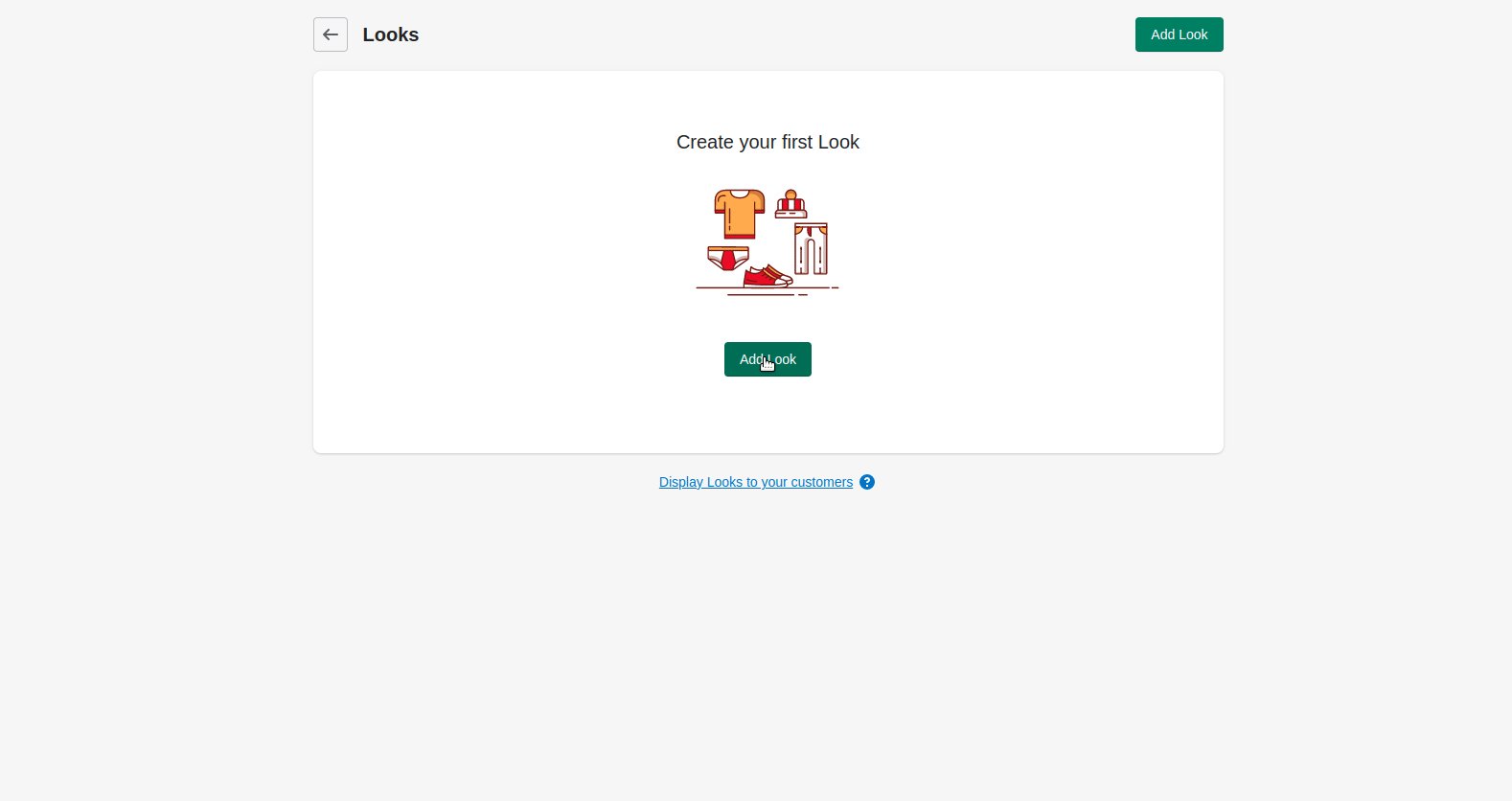
To create a Look, open the Dashboard and click on View Looks. If you have not yet created a Look, a placeholder is displayed here. Click on Add Look to create your first one.

Create your Look
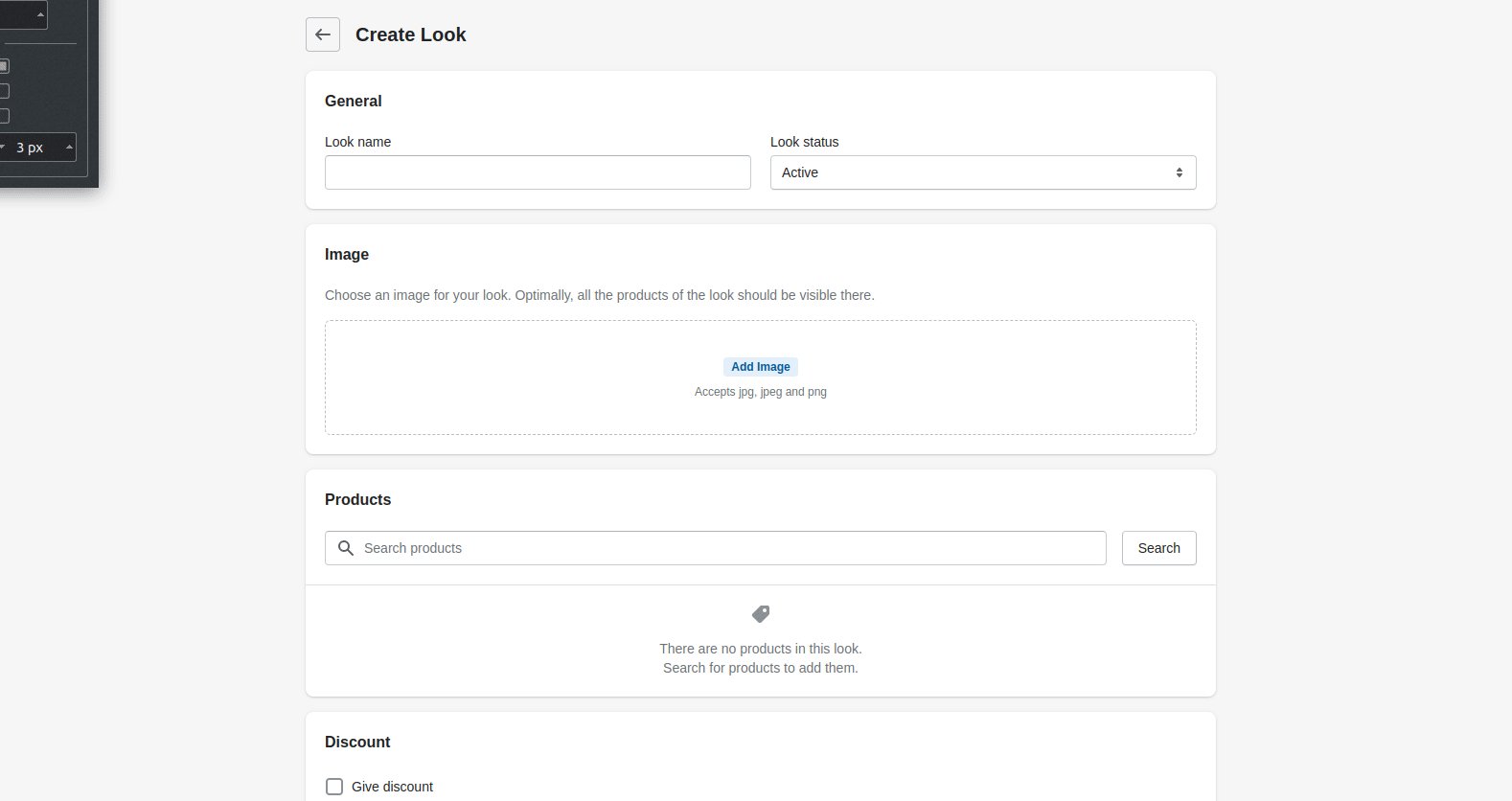
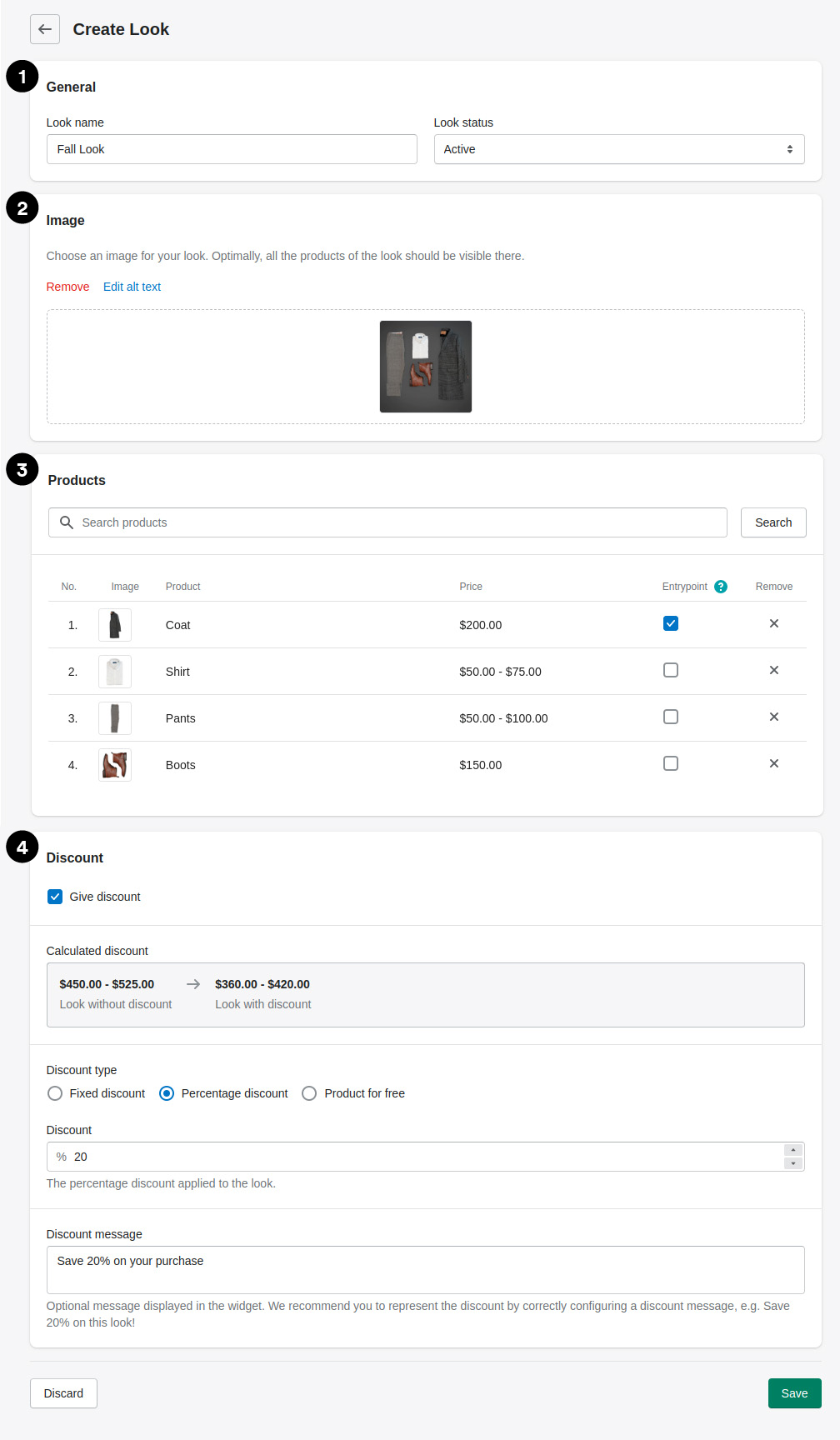
To explain, let's create a fashion-based Look now. Four sections are available for creating and editing a Look:

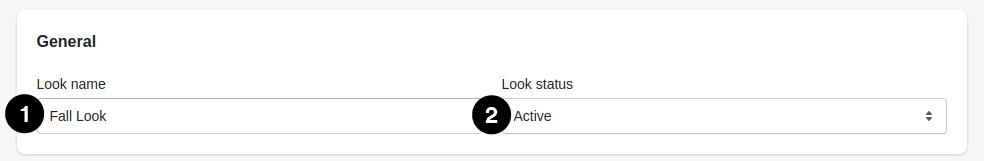
1. General
Within this section you can make general settings for the Look.

1. Look name
Here you can enter the name of your Look. This name will be displayed to your customers within the storefront.
2. Look status
You can set the Look to either Active or Paused status. Only active Looks are displayed in the storefront. If you want to create the Look but present it to your customers at a later time, set the status to paused.
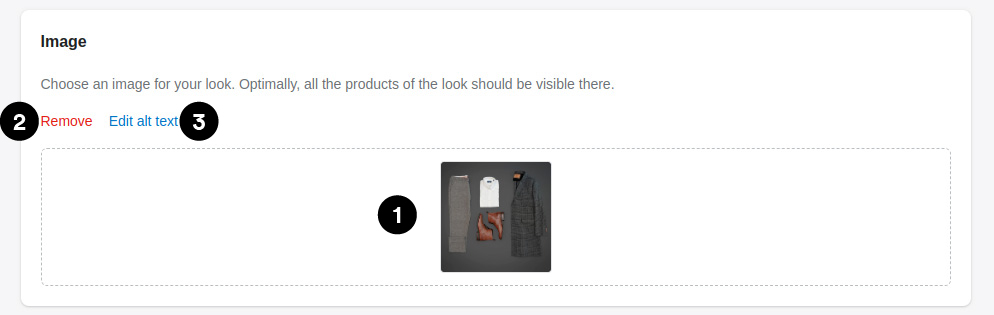
2. Image
Within this section you can assign an image to the Look. This image ideally represents all included products.

1. Upload image
Here you can upload a image by using the drag and drop field. This will then be displayed within the field.
2. Remove
If you have uploaded a image and for example you don't like it anymore you can delete it here.
3. Alt text
Additionally you can add an alt text to your image. This can improve your SEO and makes the image readable for screen readers.
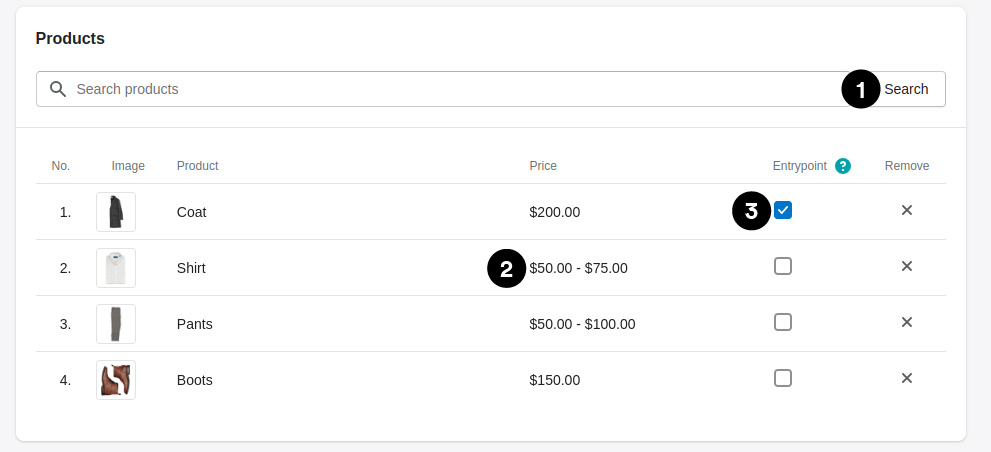
3. Products
Here you can add up to 5 products to the Look.

1. Add products
Clicking on Search or entering data in the search field opens a pop-up from which you can select products and add them to the Look. Afterwards they will be displayed in the list.
2. Product price
The corresponding product price is displayed here. If a price range is shown here, it means that it is a product with variants that have different prices. The maximum and minimum price is then displayed.
3. Entrypoint
This product serves as an entry point within the storefront. If this product is opened the Look will be displayed in the corresponding widget on the product page (how to place the widget within the storefront is shown in the next chapter). This way you can control for which products the whole Look should be displayed or not. Each product can be marked as an entry point.
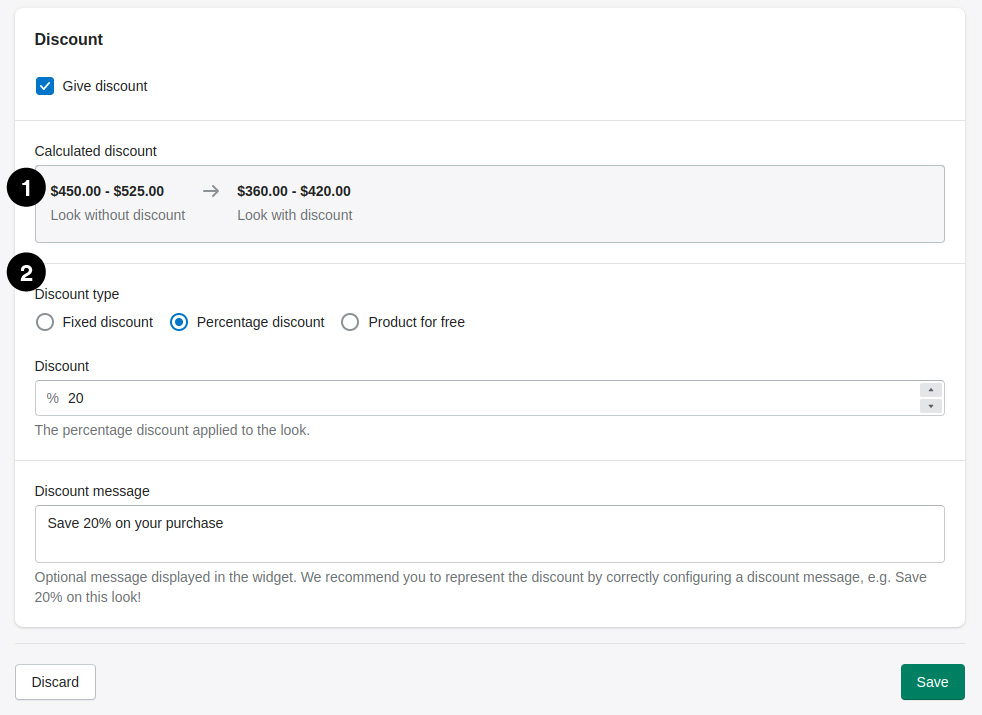
4. Discount
Here you can discount the Look to increase the actual purchase incentive for your customer.

1. Calculated discount
Here you will dynamically see what the Look costs without and with discount, depending on what discount you have applied. If a price range is displayed this means you have variant products with different prices within your Look. Then the minimum and maximum price is shown in each case.
2. Discount type
Here you can apply the discount to the Look. There are three types available:
Fixed discount:
Discount the Look with a fixed amount of money.
Percentage discount:
Discount the Look with a percentage value. This type is best for Looks that contain variant products with different prices. Due to the price fluctuation, a constant discount is guaranteed.
Product for free:
Here you can offer your customers a product of the Look for free. Ideally, this should always be the cheapest product.
Each of these three discount types can be provided separately with a message to make customers aware of the discount in the storefront.
When you are satisfied with your Look you can save it. Congratulations, you have now successfully created your first Look.
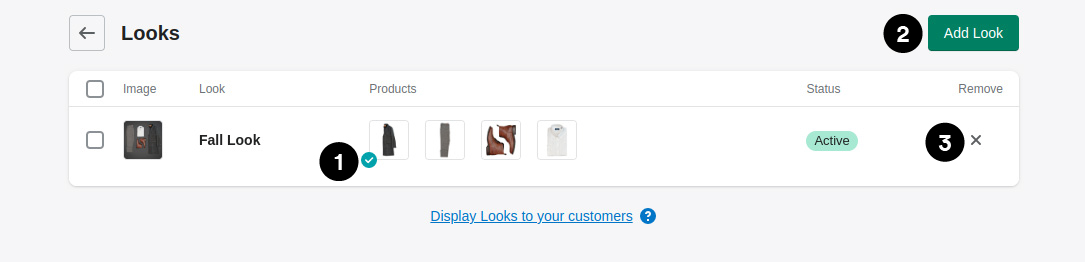
Listing Page
After you have successfully created your Look you can now see it on the listing page. Here you can see the image of the Look , the name, all included products and the status.

1. Entrypoint
The corresponding Entrypoint product is marked by an icon.
2. Add Look
Here you can add more Looks.
3. Remove Look
If you don't like the Look anymore you can delete it here.
Now that you have created a Look, in the next chapter we will show you how to place it inside your storefront through provided widgets using the Shopify Theme Editor. Then you can present it to your customers and start earning money with it.