Transfer to Storefront
After you have successfully created your Recommendation, we will now show you how to place it within the storefront and present it to your customers. Recommendations can be added to the product and cart page within the storefront. For this purpose, four widgets are available which can be placed through the Shopify Theme Editor:
- Pop-up (Product page)
- Pop-up (Cart page)
- Frequently Bought Together (Product page)
- Recommendation Slider (Cart Page)
Pop-up (Product page)
Activate and setup the pop-up
To activate the pop-up for the product page, you do not have to select the product template in the Theme Editor as you do for Bundles, for example. With Shopify's app embeds, you can activate and set the pop-up higher-level within the Theme Editor. This activates the pop-up globally for all product pages.

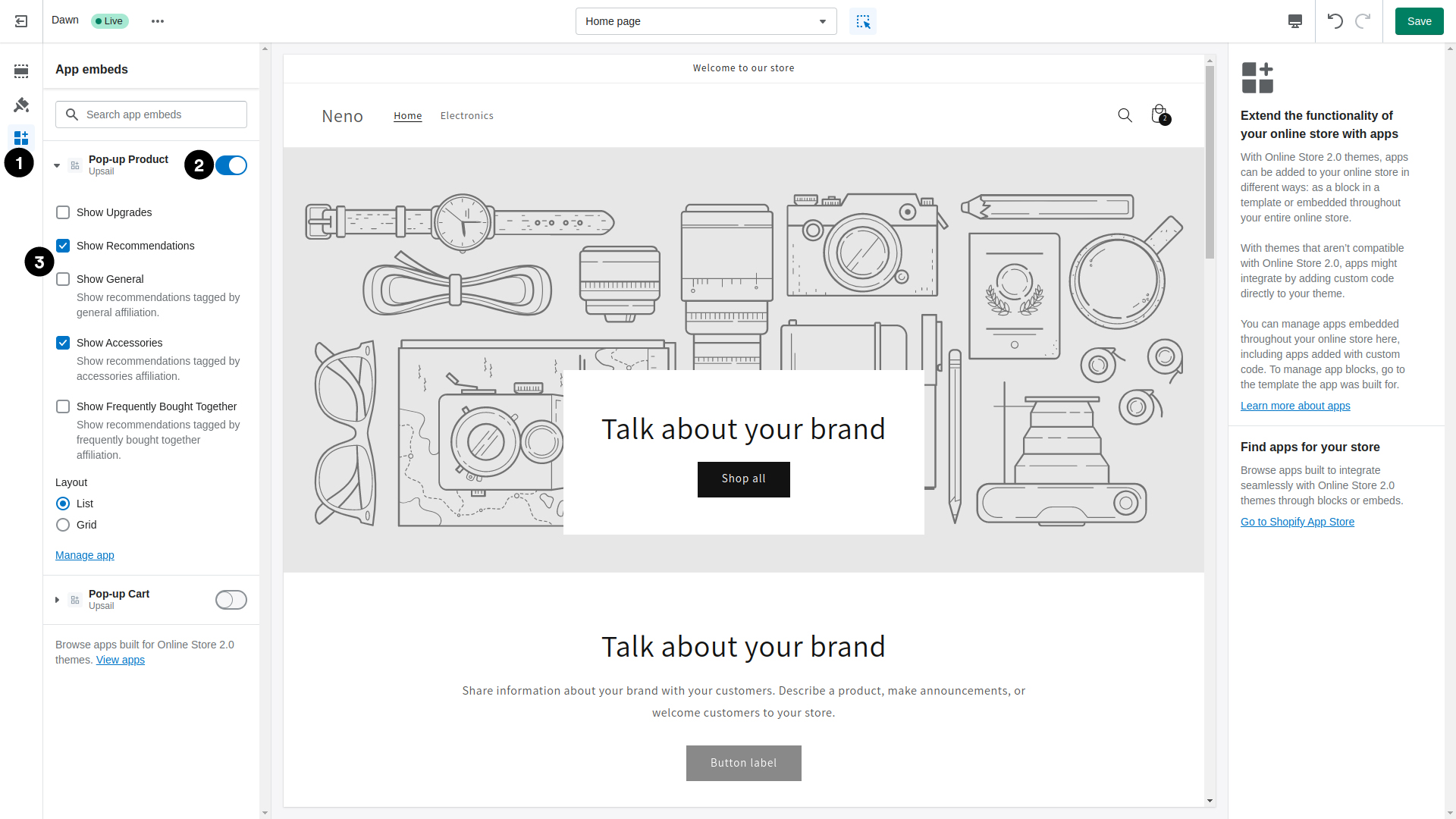
1. Open the app embeds
Open the app embeds within the Theme Editor.
2. Activate the pop-up
Click the toggle button to activate the pop-up.
3. Widget settings
Here you can fill the pop-up with data or products. To activate the corresponding product Recommendations in the pop-up, you must first always activate the Show Recommendations checkbox. Now you can use the three checkboxes Show General, Show Accessories and Show Frequently Bought Together to determine which Recommendations for the main product should be displayed in the pop-up. We have already assigned them in the previous chapter. In this case we want to show accessories for the camera. Since the pop-up can display Upgrades in addition to the Recommendations, there is also an option Show Upgrades at the top, but this is explained in another chapter (Upgrades). Additionally, products and Recommendations can be displayed in two different layouts: List and Grid.
Widget successfully added
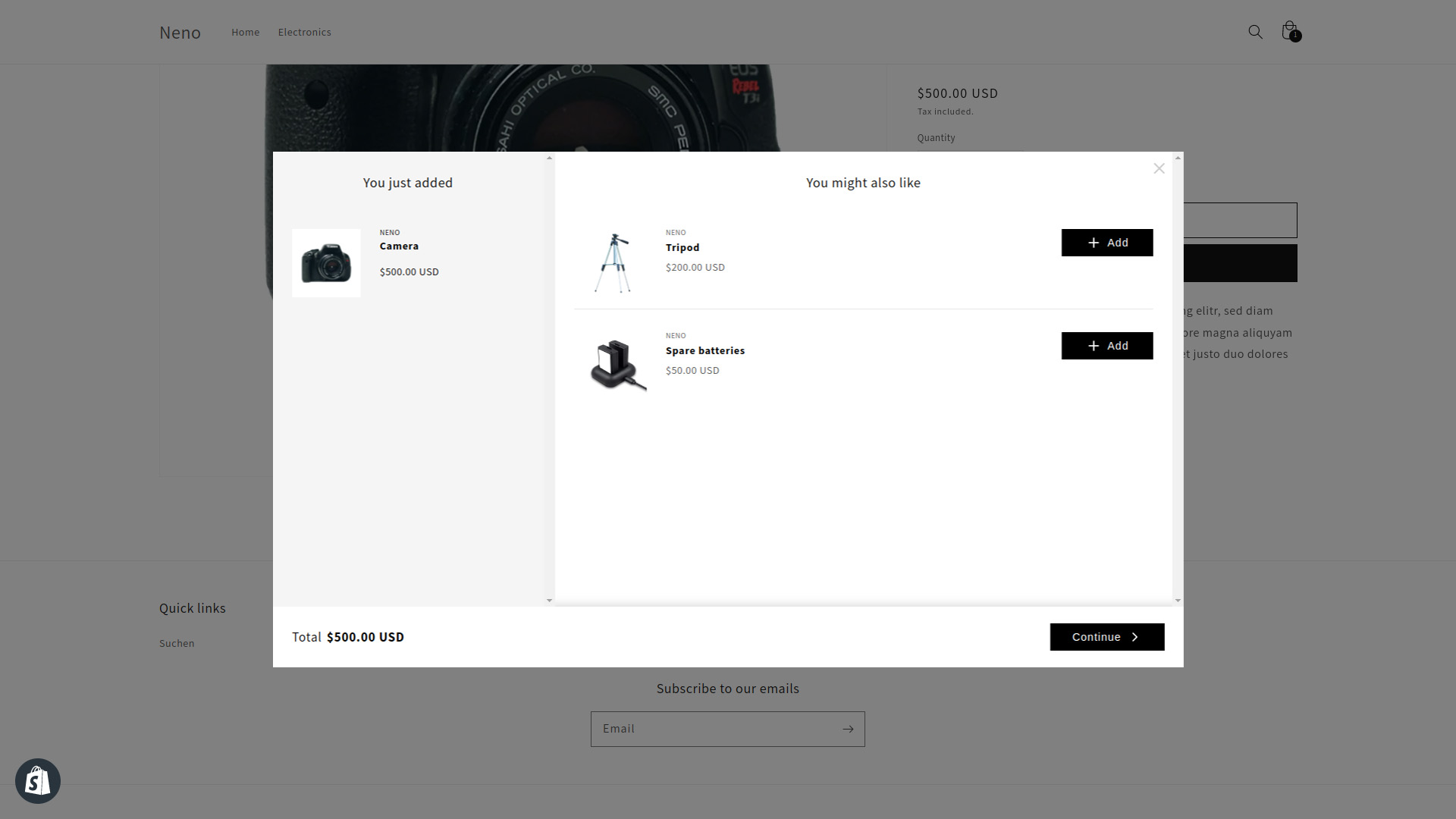
Now you have successfully added the pop-up to the storefront. Now it is ready to be presented to your customers. To see the result open the corresponding product page in the storefront. Now the pop-up with the corresponding Recommendations will be displayed when you click the Add-To-Cart Button. Customers can additionally add the Recommendations within the pop-up and will be redirected to the shopping cart page.

Congratulations you have successfully added your first Recommendations via the pop-up widget to the product page.
Pop-up (Cart page)
Activate and setup the pop-up
To activate the pop-up for the cart page, you do not have to select the cart template in the Theme Editor as you do for Bundles, for example. With Shopify's app embeds, you can activate and set the pop-up higher-level within the Theme Editor. This activates the pop-up globally for the cart page. Thus, the setting is similar to the pop-up on the Product Page, but this time for the Cart Page.

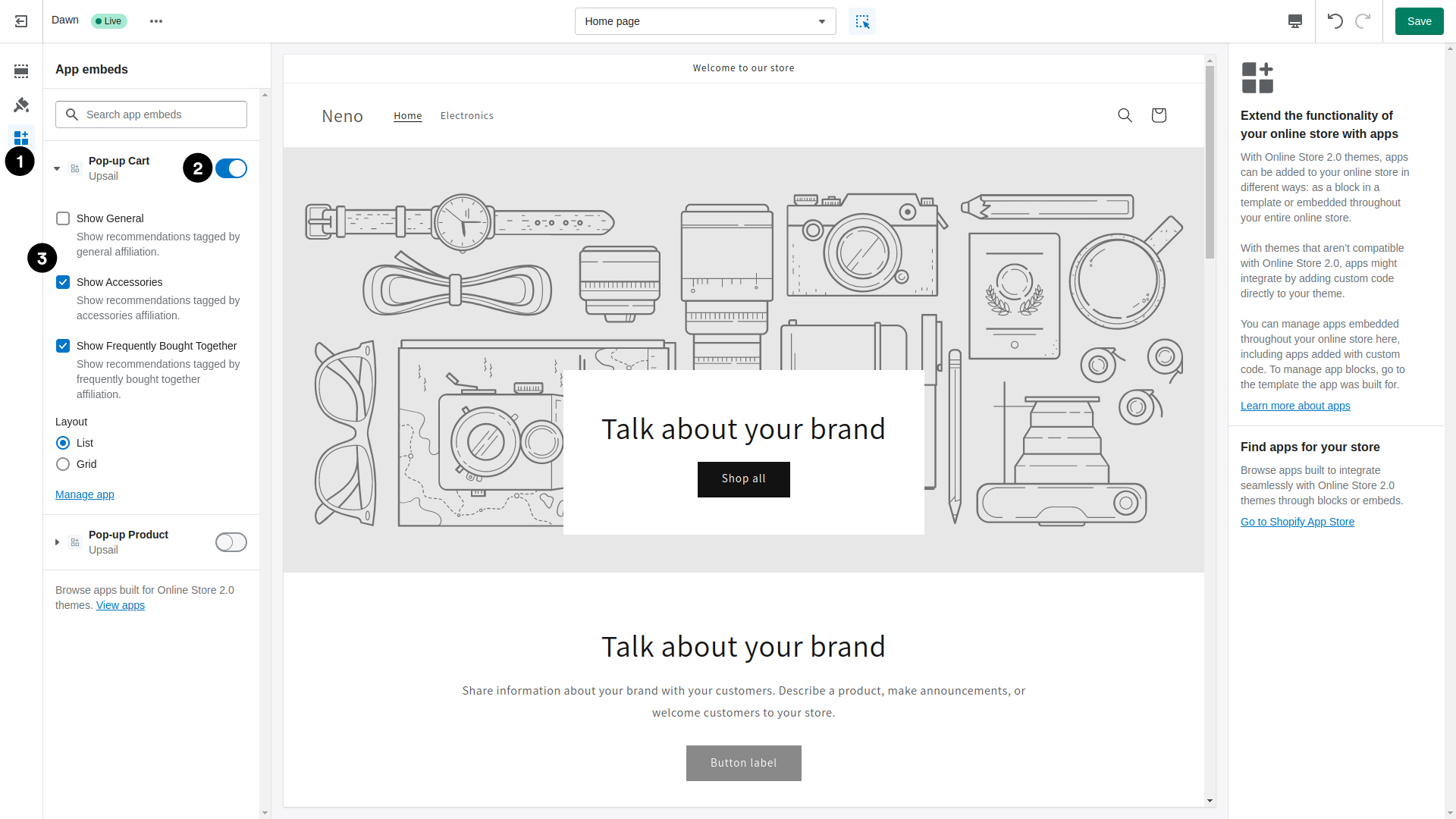
1. Open the app embeds
Open the app embeds within the Theme Editor.
2. Activate the pop-up
Click the toggle button to activate the pop-up.
3. Widget settings
Here you can fill the pop-up with data or products. Now you can use the three checkboxes Show General, Show Accessories and Show Frequently Bought Together to determine which Recommendations for the main product should be displayed in the pop-up. We have already assigned them in the previous chapter. In this case we want to show Recommendations tagged by accessories and frequently bought together for the camera. Additionally, products and Recommendations can be displayed in two different layouts: List and Grid.
Widget successfully added
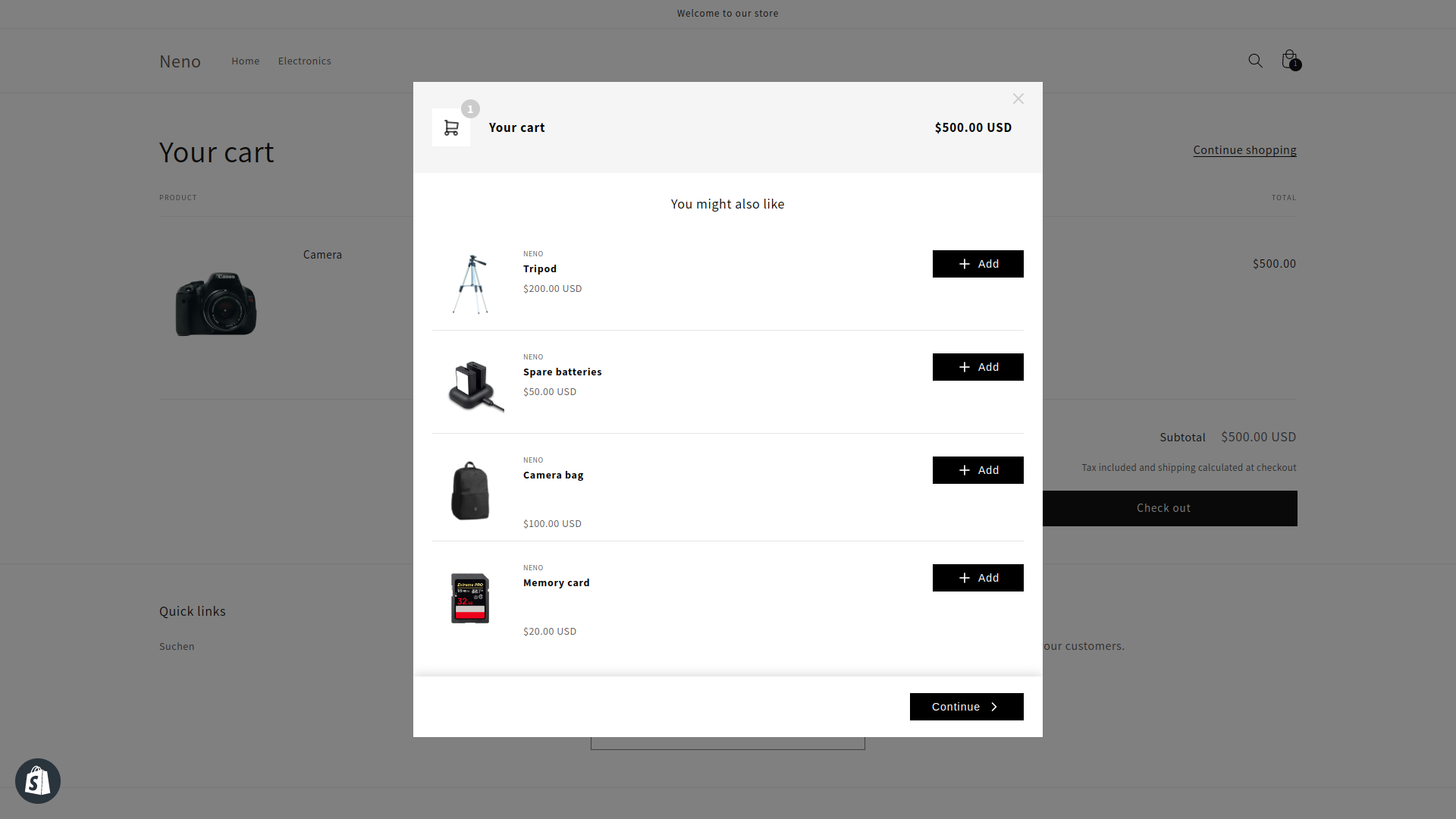
Now you have successfully added the pop-up to the storefront. Now it is ready to be presented to your customers. To see the result open the cart page in the storefront. Now, when the corresponding main product is inside the shopping cart and you click on the Checkout Button to go to the checkout process, the pop-up opens and displays the corresponding Recommendations. If multiple Recommendations have been created for different main products, they will all be listed within the pop-up.

Congratulations you have successfully added your first Recommendations via the pop-up widget to the cart page.
Frequently Bought Together (Product page)
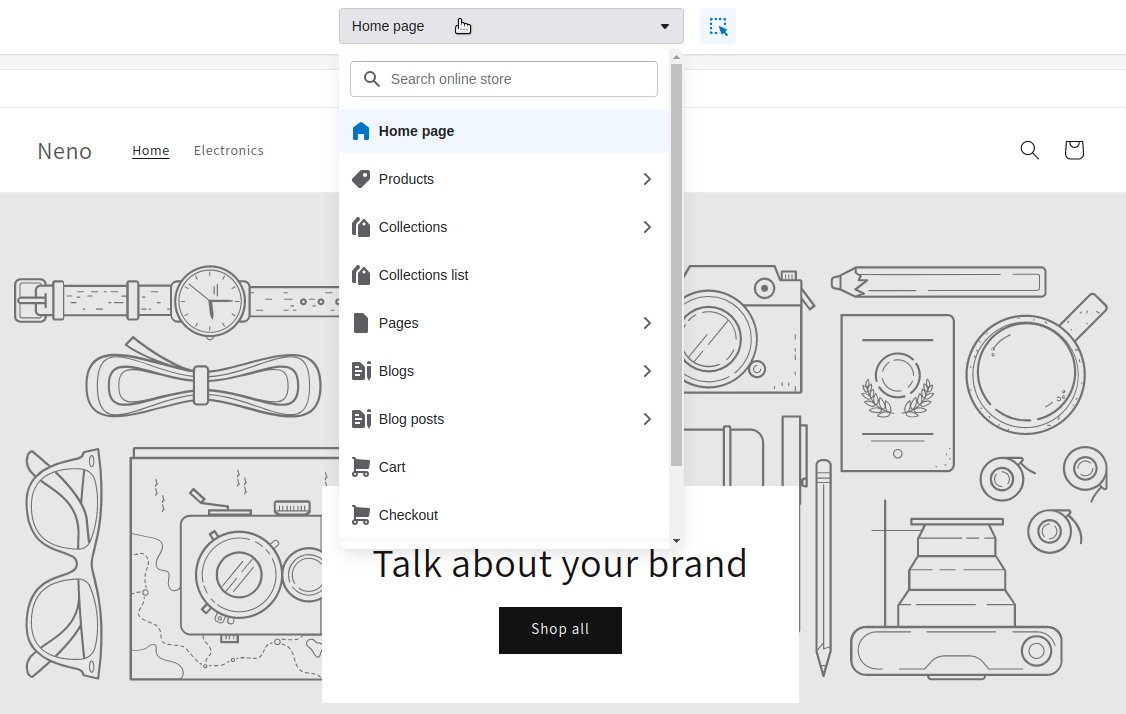
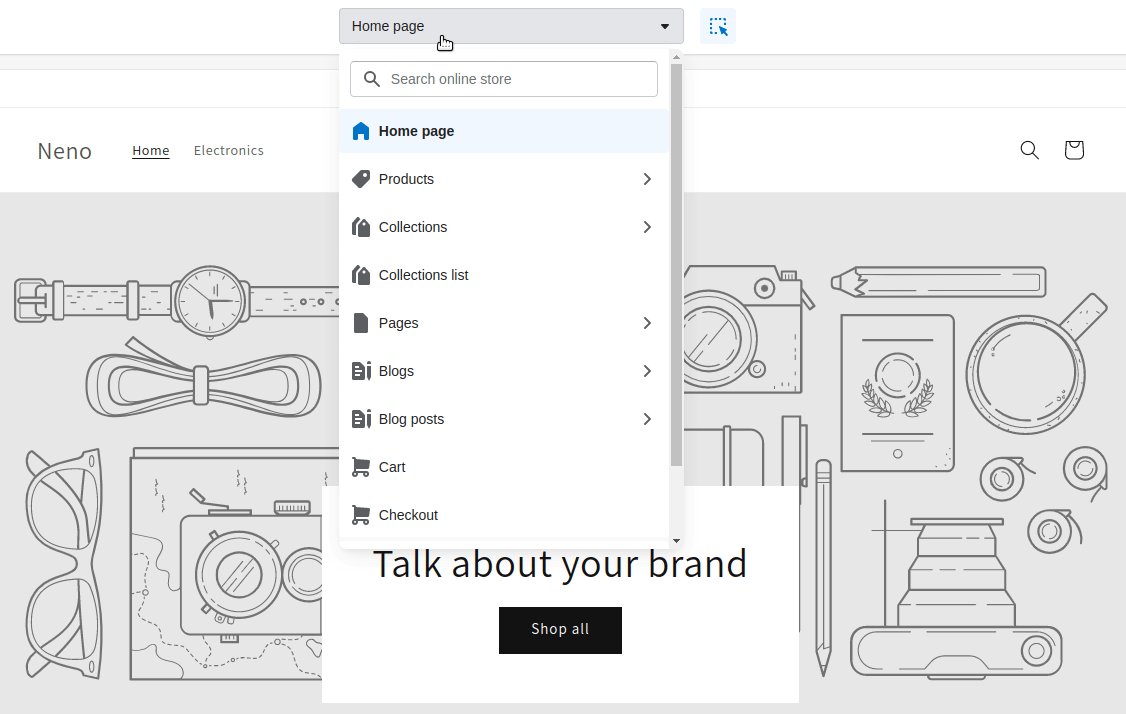
Open Product template
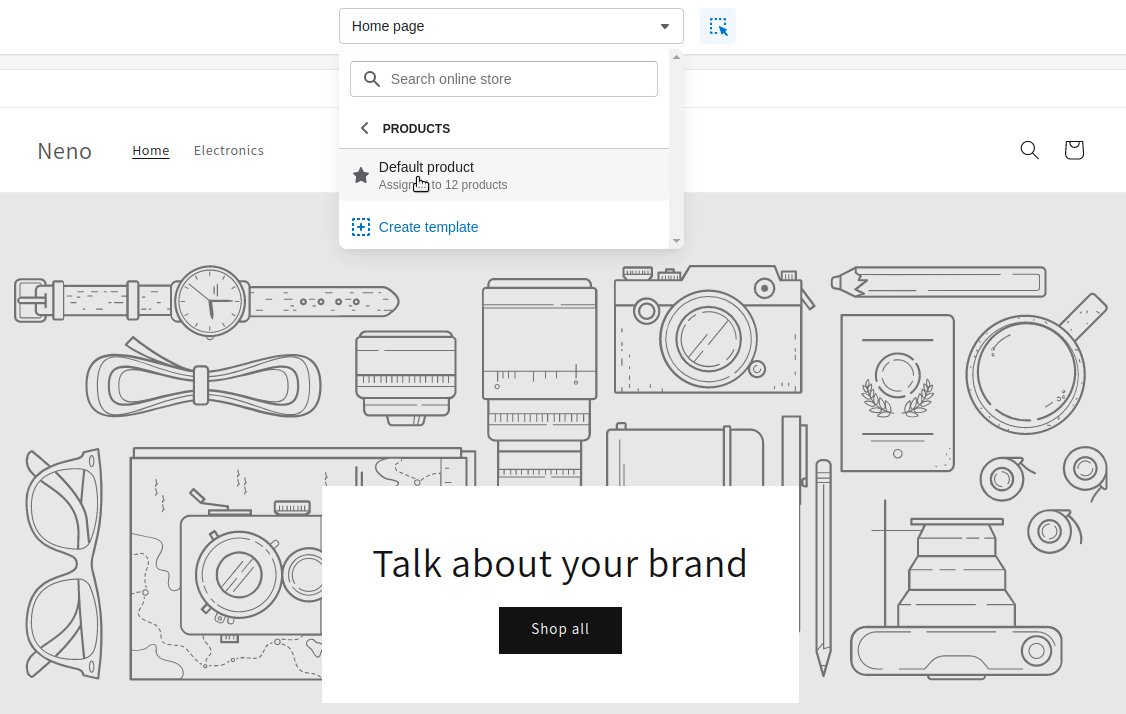
Open the Shopify Theme Editor and select the Product Template. Of course you can also use any custom product template.

Add Frequently Bought Together Widget
After you have selected the product template, you will see the edit view of the template.

1. Choose the Main product
To see the corresponding Recommendations within the widget in the Theme Editor, you should select the main product (The product for which you have created the Recommendations). Finally, the Recommendations are only displayed when you open this product. Of course, you can also place the widget without having selected the appropriate product beforehand.
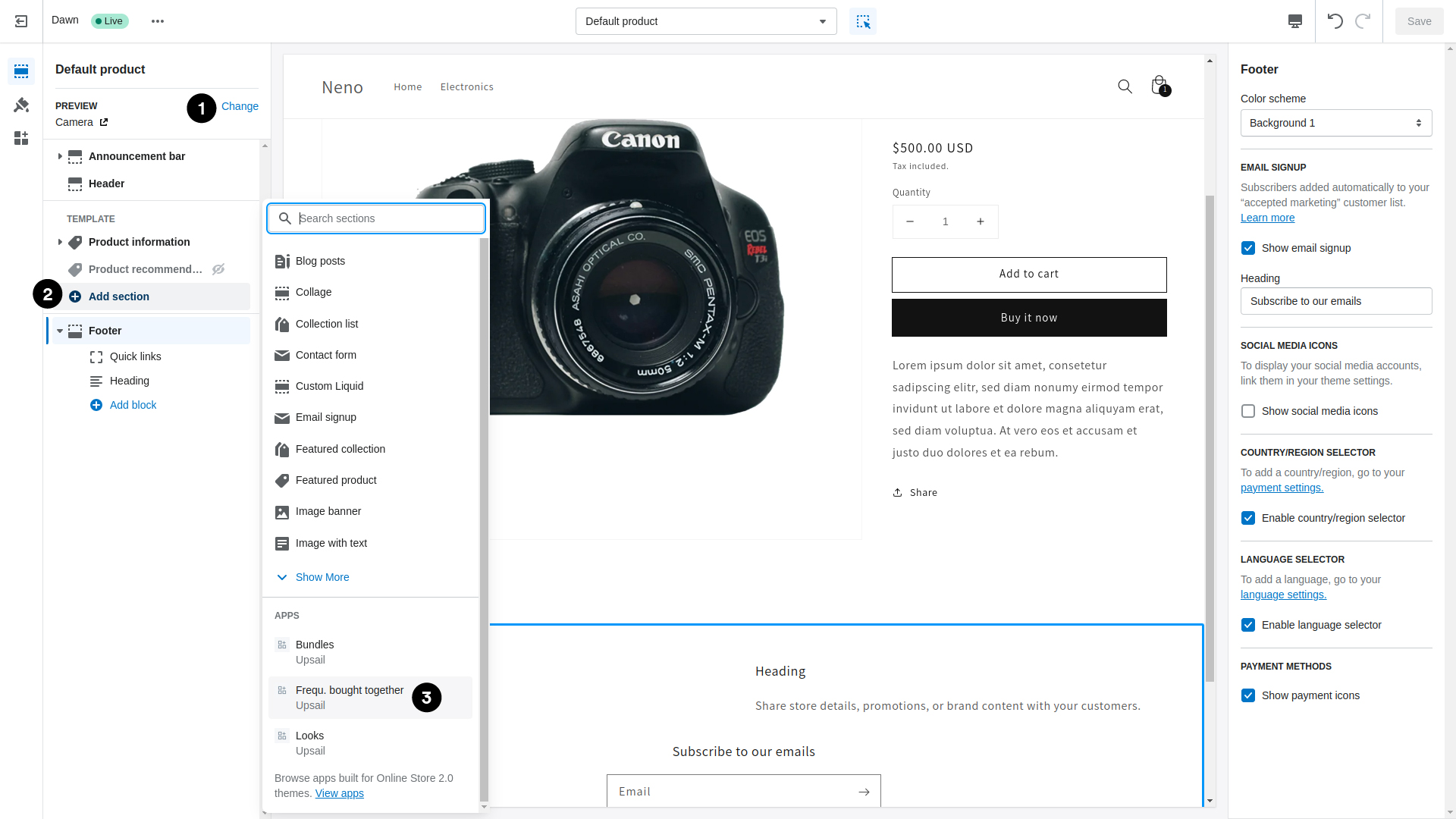
2. Add Section
Now add a new section.
3. Add Frequently Bought Together Widget
Now select the Frequently Bought Together widget to place it inside your storefront.
Setup the Widget
Now you only have to fill the widget with the corresponding data or Recommendations.

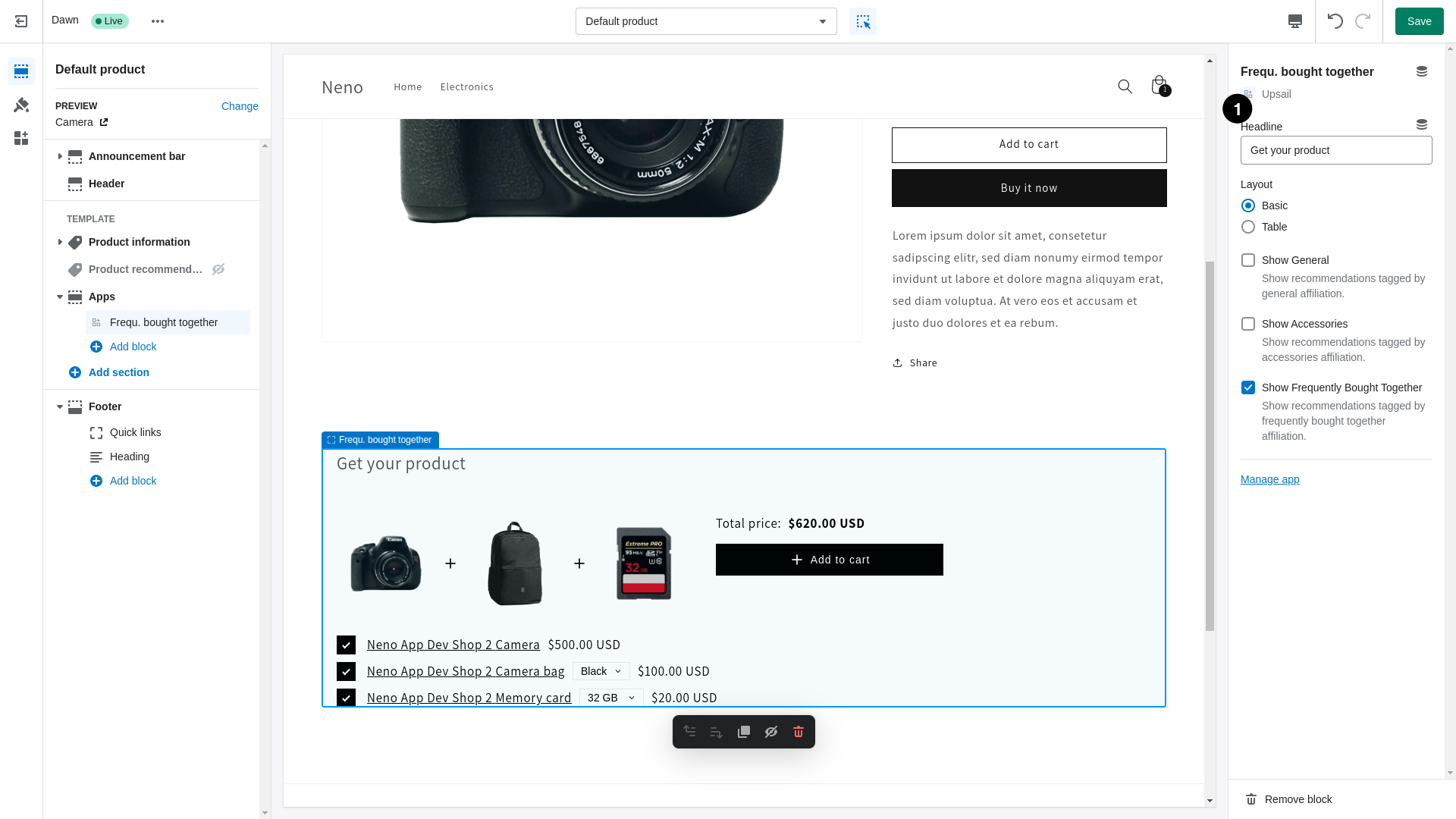
1. Widget settings
Here you can provide the widget with a headline and a layout. Two types are available for the layout: Basic and Table. In order to display the corresponding Recommendations, you have to select which Recommendations for the main product should be displayed using the three checkboxes Show General, Show Accessories and Show Frequently Bought Together, just like for the other widgets. In this case we want to show Recommendations tagged by frequently bought together for the camera.
Congratulations you have successfully added the Recommendations to the Frequently Bought Together Widget to the product page.
Recommendation Slider (Cart Page)
Open Cart template
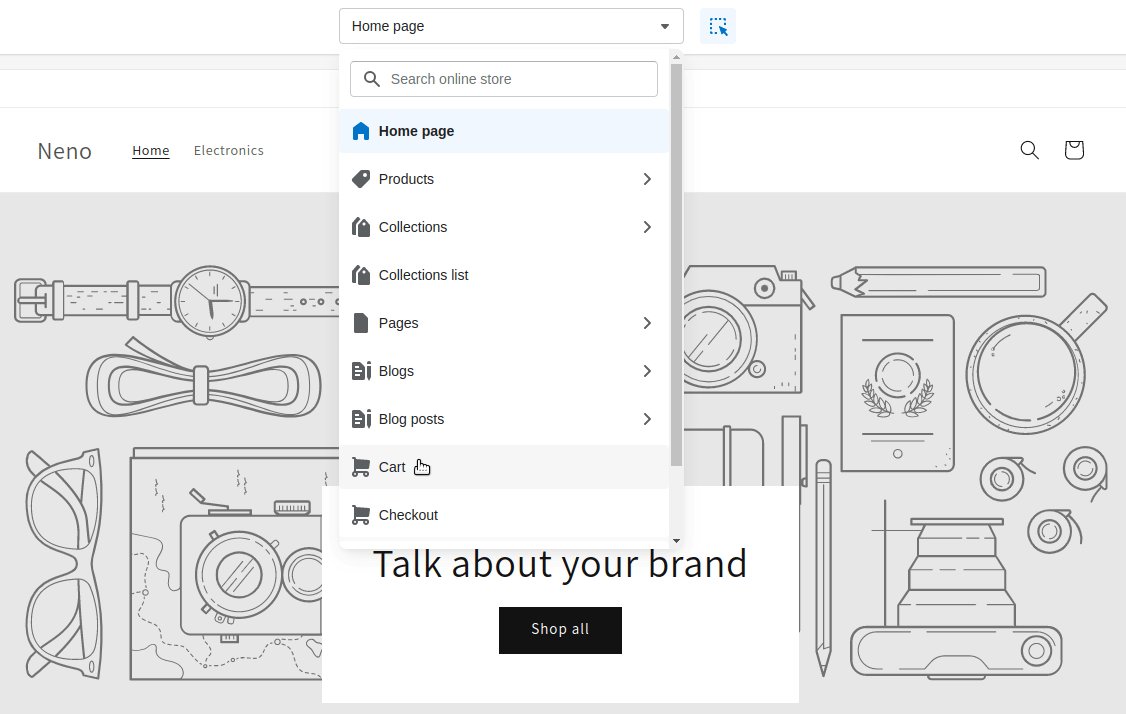
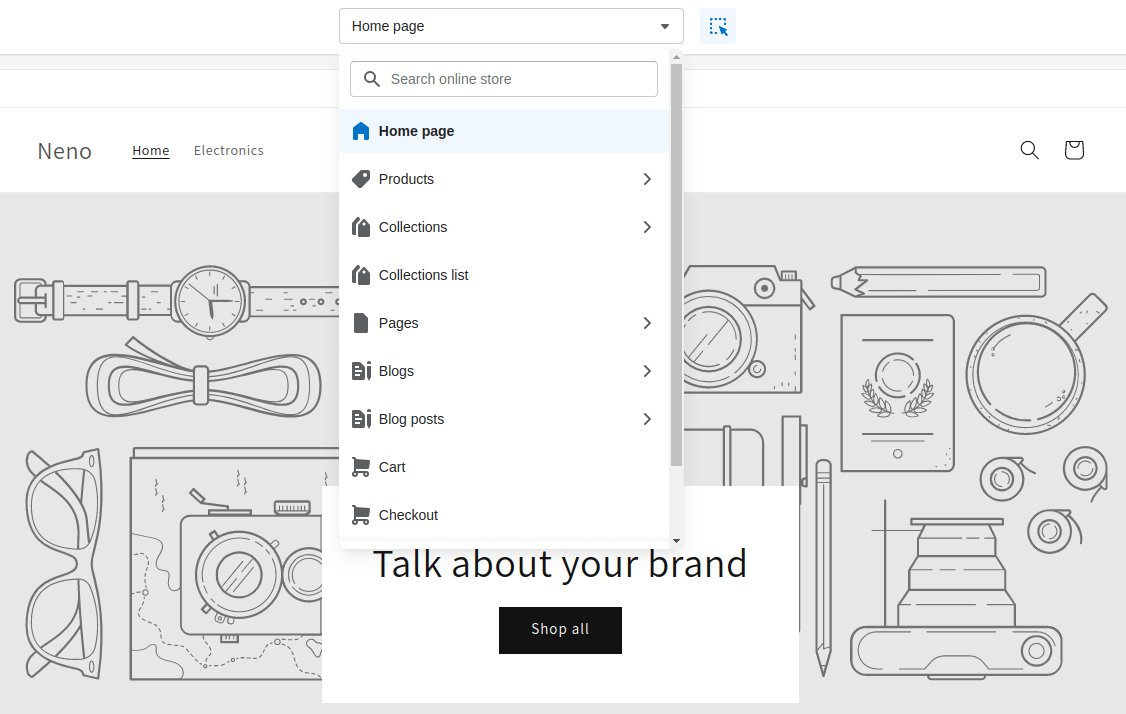
Open the Shopify Theme Editor and select the Cart Template.

Add Recommendation Slider Widget
After you have selected the cart template, you will see the edit view of the template.

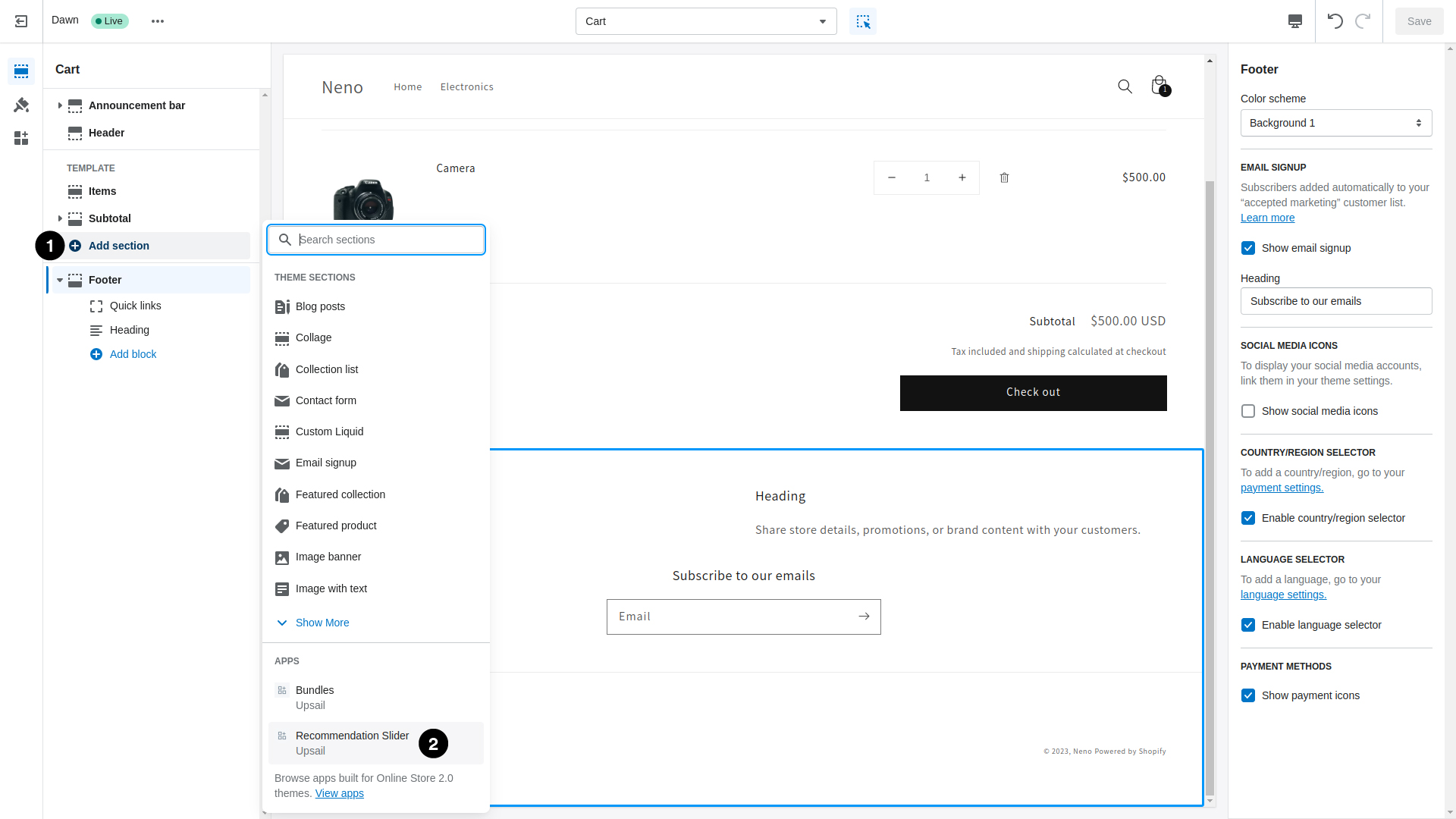
1. Add Section
Now add a new section.
2. Add Recommendation Slider Widget
Now select the Recommendation Slider widget to place it inside your storefront.
Setup the Widget
Now you only have to fill the widget with the corresponding data or Recommendations.

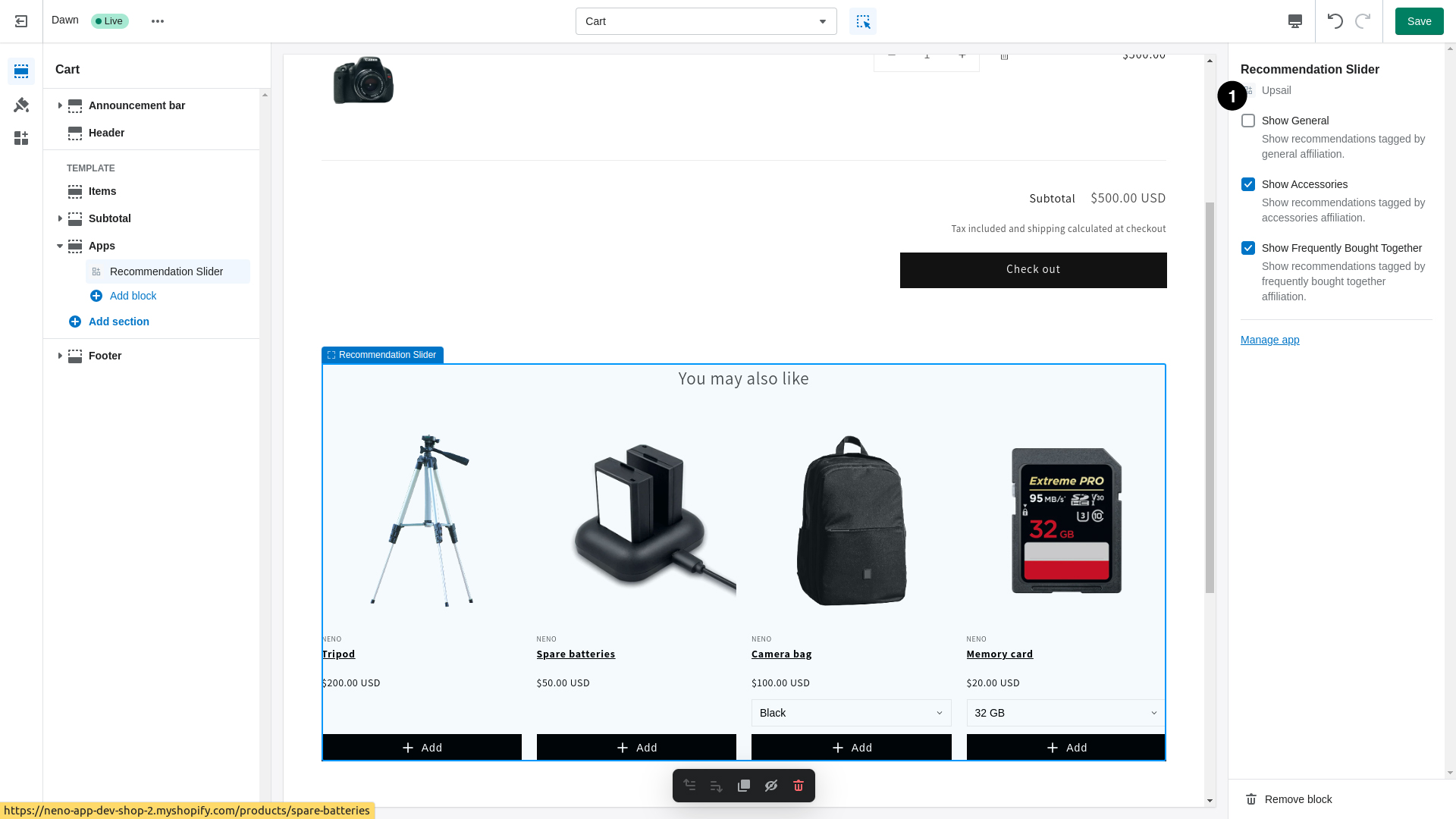
1. Widget settings
In order to display the corresponding Recommendations, you have to select which Recommendations should be displayed for the main product using the three checkboxes Show General, Show Accessories and Show Frequently Bought Together, just like for the other widgets. In this case we want to show Recommendations tagged by accessories and frequently bought together. Also you can provide the widget with an headline.
If main products are in the shopping cart, all corresponding Recommendations are displayed within the slider.
Congratulations you have successfully added the Recommendations to the Recommendation Slider Widget to the cart page.