Pop-up (Cart page)
The pop-up can be placed on the cart page by using Shopify's app embeds in the Theme Editor, to display corresponding Recommendations to your customers inside the storefront.
Here we will only talk about the widget and its behavior in the storefront. If you want to know how to create Recommendations and add them to your storefront using the pop-up, take a look at the step-by-step guide:
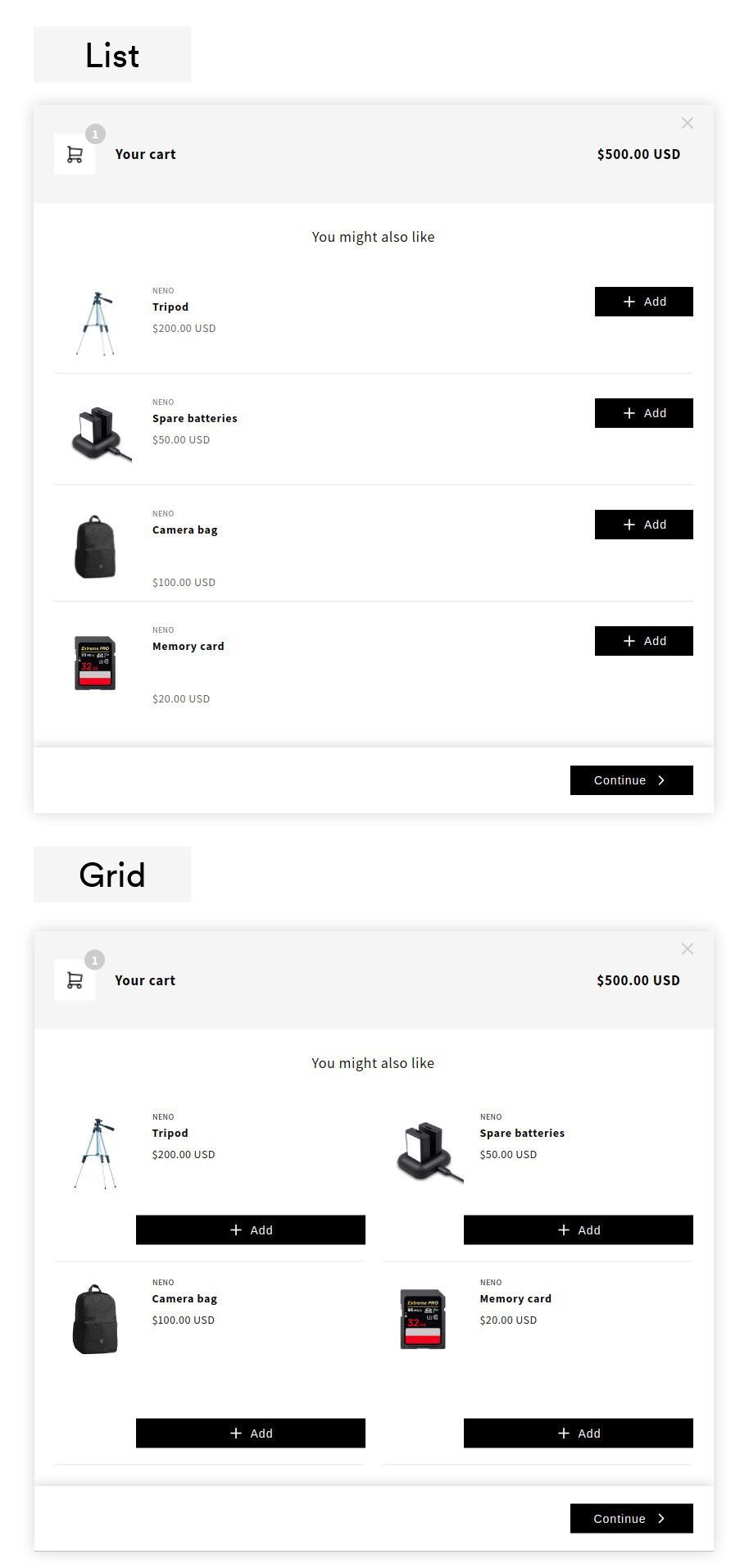
When the corresponding main product is inside the shopping cart and the customer click on the Checkout Button to go to the checkout process, the pop-up opens and displays the corresponding Recommendations. If multiple Recommendations have been created and the corresponding main products are in the shopping cart, they will all be listed within the pop-up. Two layout types are available for the Pop-up widget: List and Grid.
Desktop View
The upper area of the pop-up acts as a temporary shopping cart and shows both the number and the total price of added products. Below this, all Recommendations are listed, which can also be added. By means of the Checkout Button below right , the customer finally reaches the checkout and all possibly still added products are additionally available for purchase within the checkout. Thus, the pop-up functions as an intermediary just like one on the product page.

Mobile View
For mobile devices, all products are listed below each other. Added products are marked with Added within the Call-To-Action Button. The two layout types are almost indistinguishable for mobile devices, so only one image is shown below, which represents both.
